Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to post your questions on our support forum at https://themerex.net/support/.
Please Note! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever :-). To get free assistance please use our ticketing system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
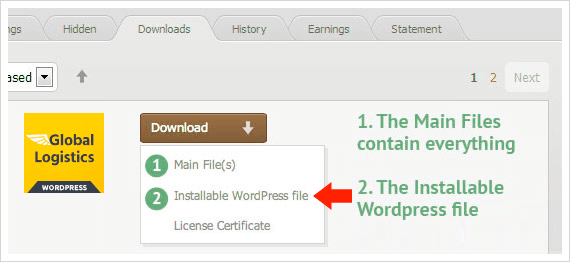
To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Our support covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help
with customizations of your theme, you should request a developer's assistance.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher. If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
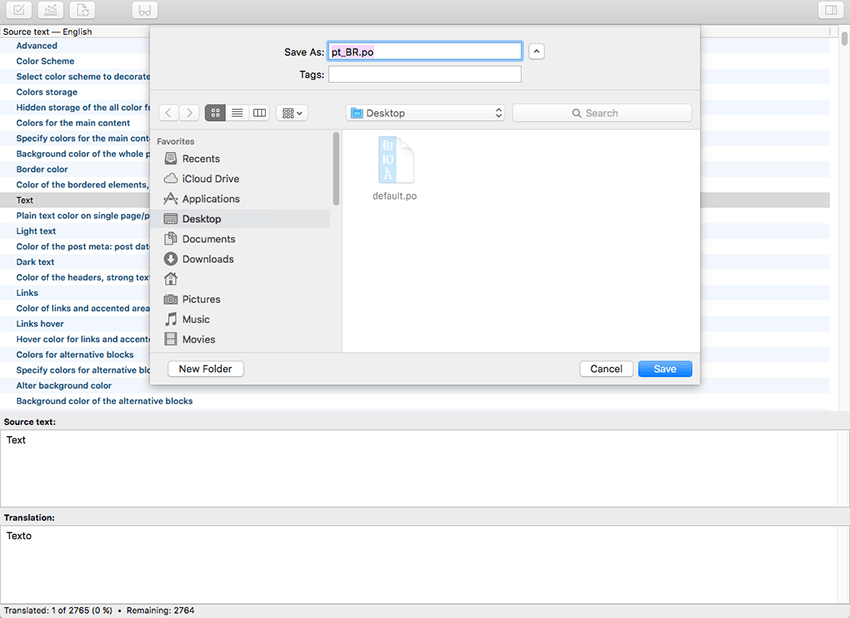
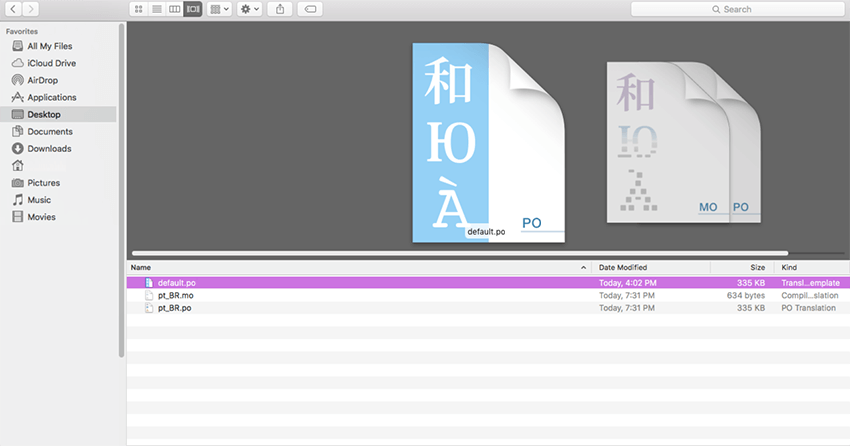
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Global Logistics" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the globallogistics.zip file and ONLY use the extracted /globallogistics theme folder
- Upload the extracted /globallogistics theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "globallogistics.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
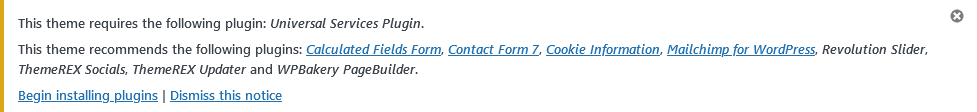
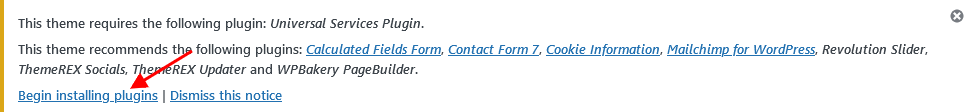
- After the theme's activation you will be prompted to install recommended
plugins: Calculated Fields Form, Contact Form 7, Cookie Information, Mailchimp for WordPress, Revolution Slider, ThemeREX Socials, ThemeREX Updater and WPBakery PageBuilder.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may effect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance -> Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team). We recommend activating a child theme before demo data installation.
In the theme pack you will see materials for the child theme. It’s located in the "globallogistics-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "globallogistics-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Plugins Installation
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link. Please be aware that Universal Services Plugin is required for this theme to work properly.

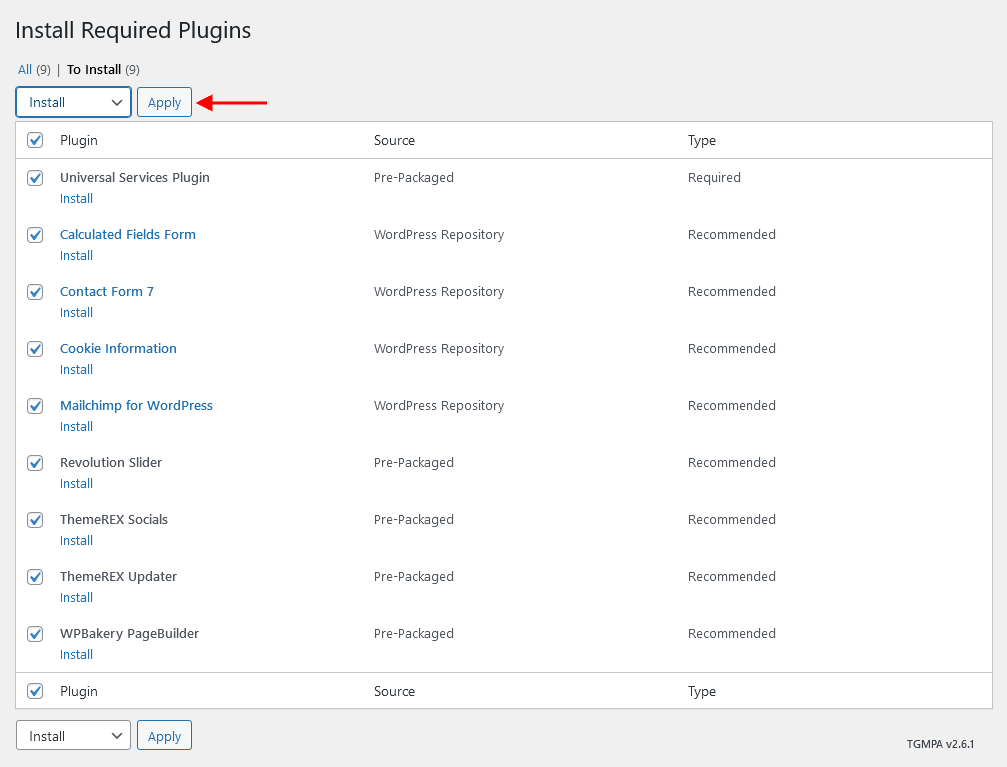
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

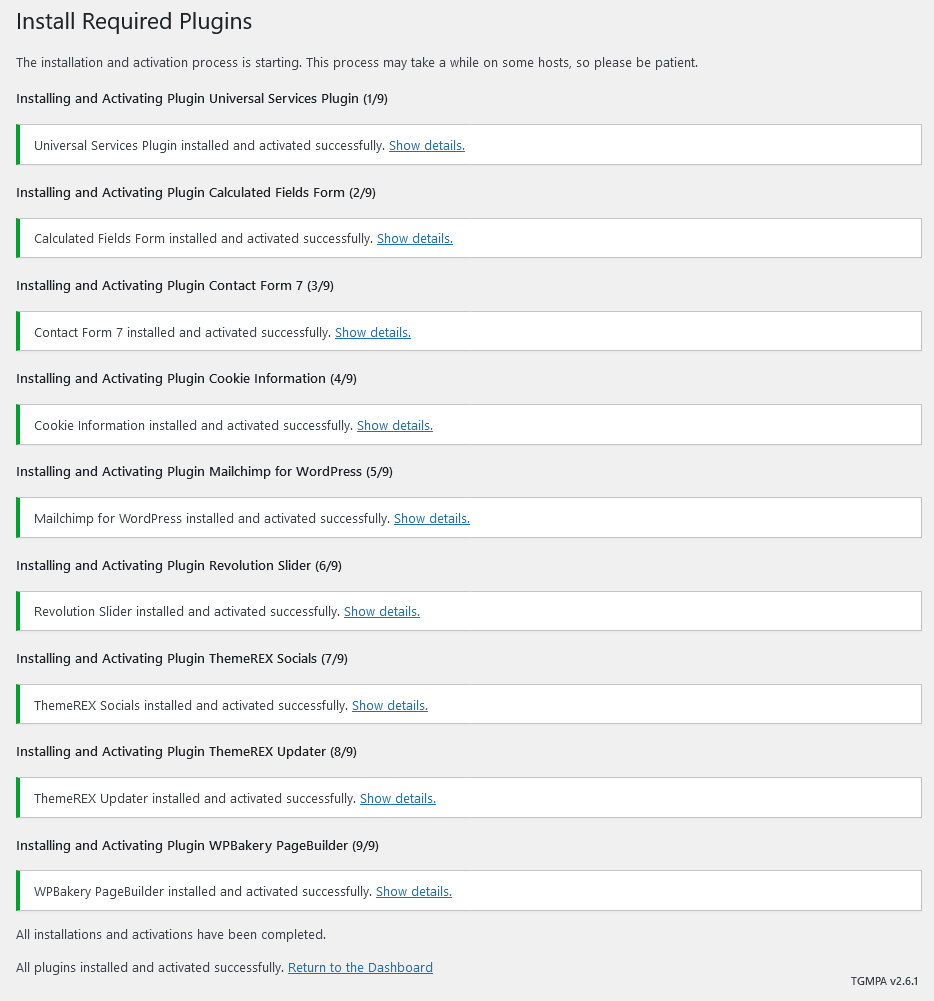
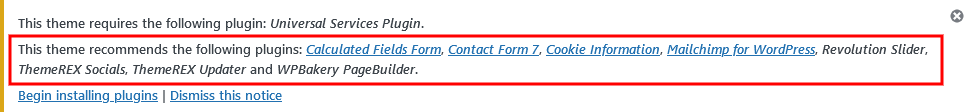
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized through WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Universal Services Plugin plugin - click on "Begin installing plugins" and
install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (Revolution Slider, WPML, WPBakery Page Builder) are not mandatory for installation of demo content.

- Go to Appearance -> Install Demo Data:

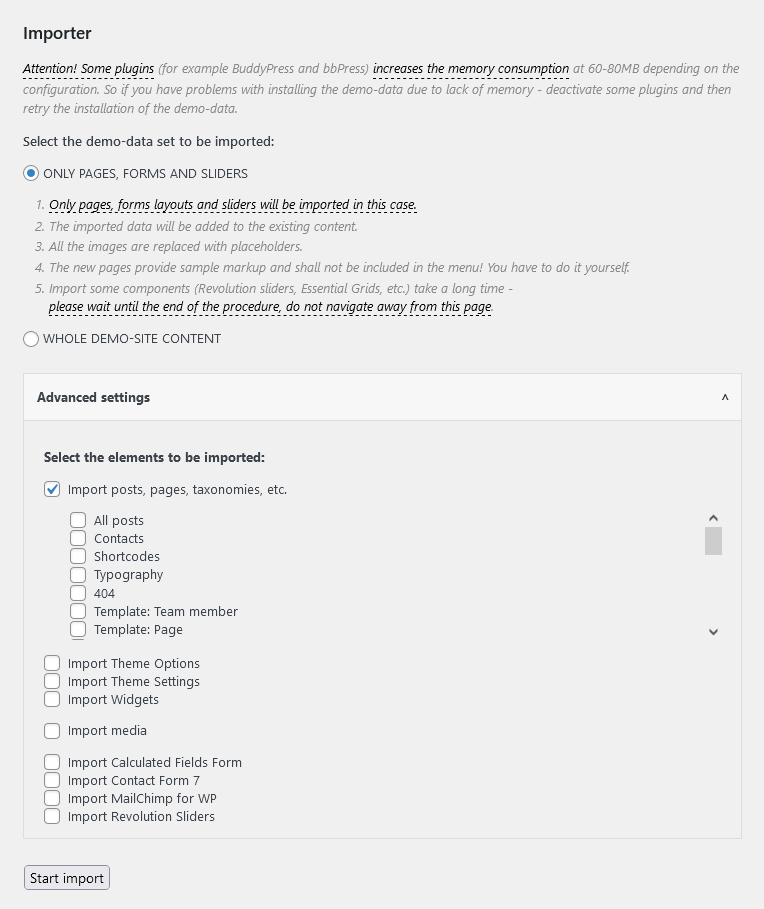
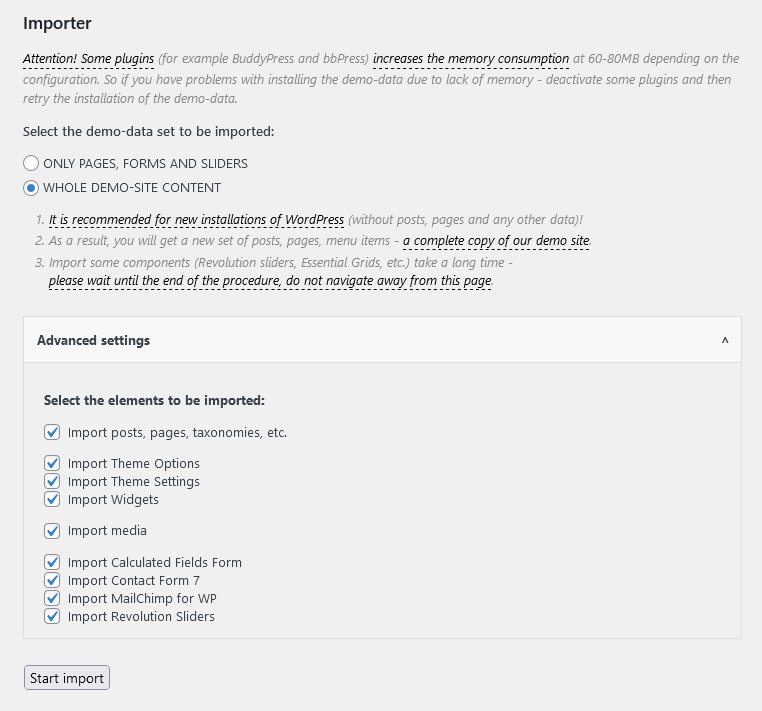
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
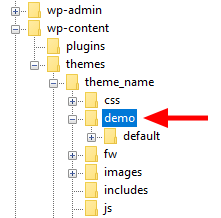
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/fire-department directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 2.6.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
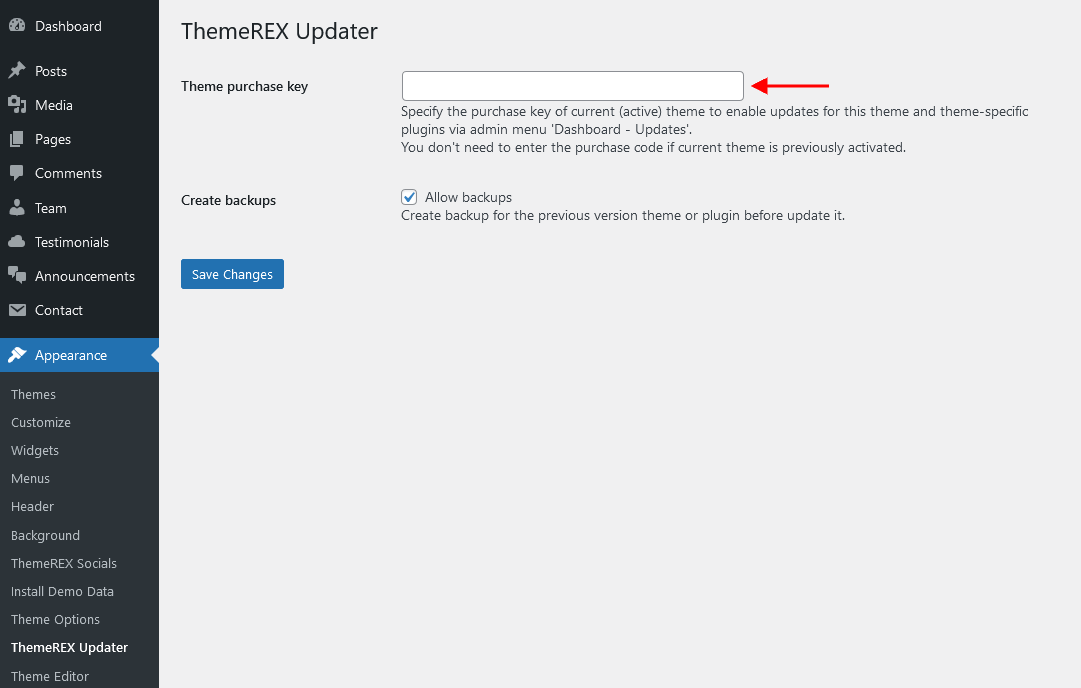
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
- Log into your Themeforest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update Universal Services Plugin plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Save Theme Options
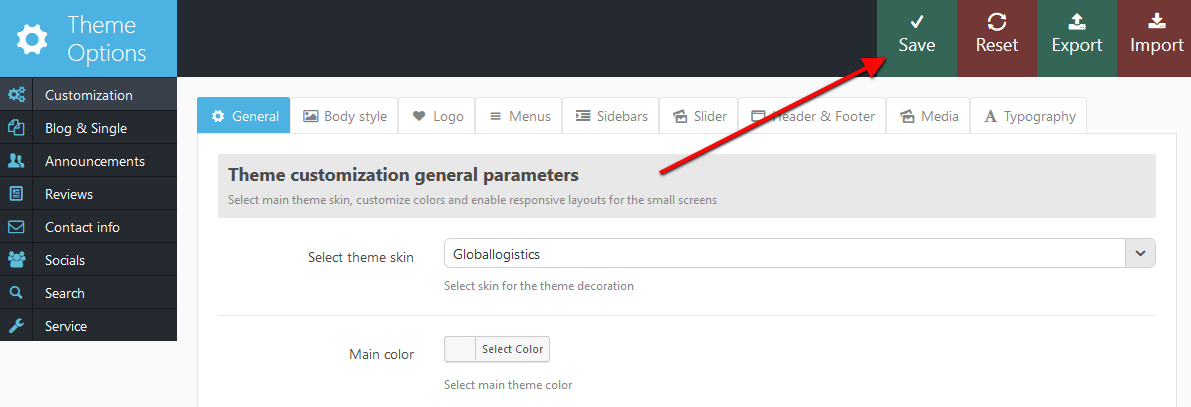
In case color styles/schemes, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just navigate to Appearance > Theme Options > Customization > General tab and click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
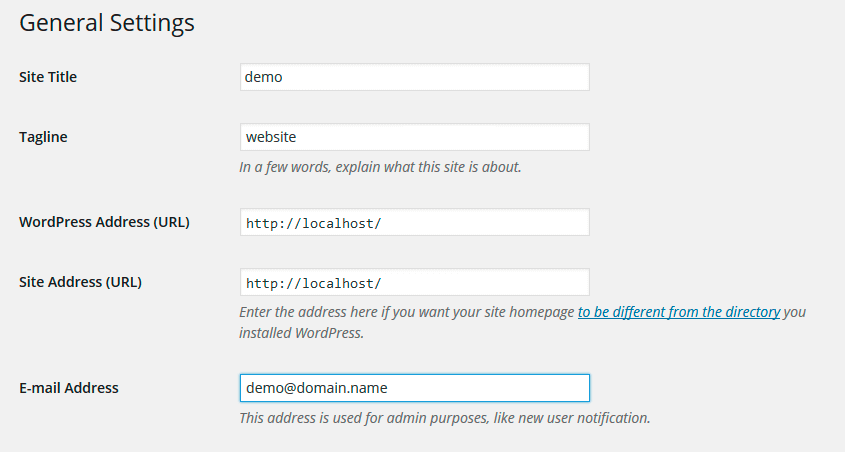
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

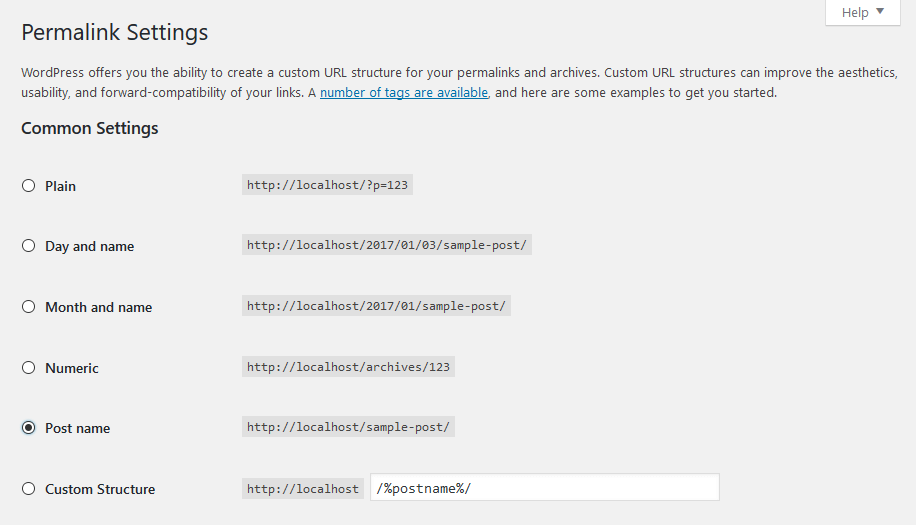
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

Now let's navigate to Appearance -> Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How it works
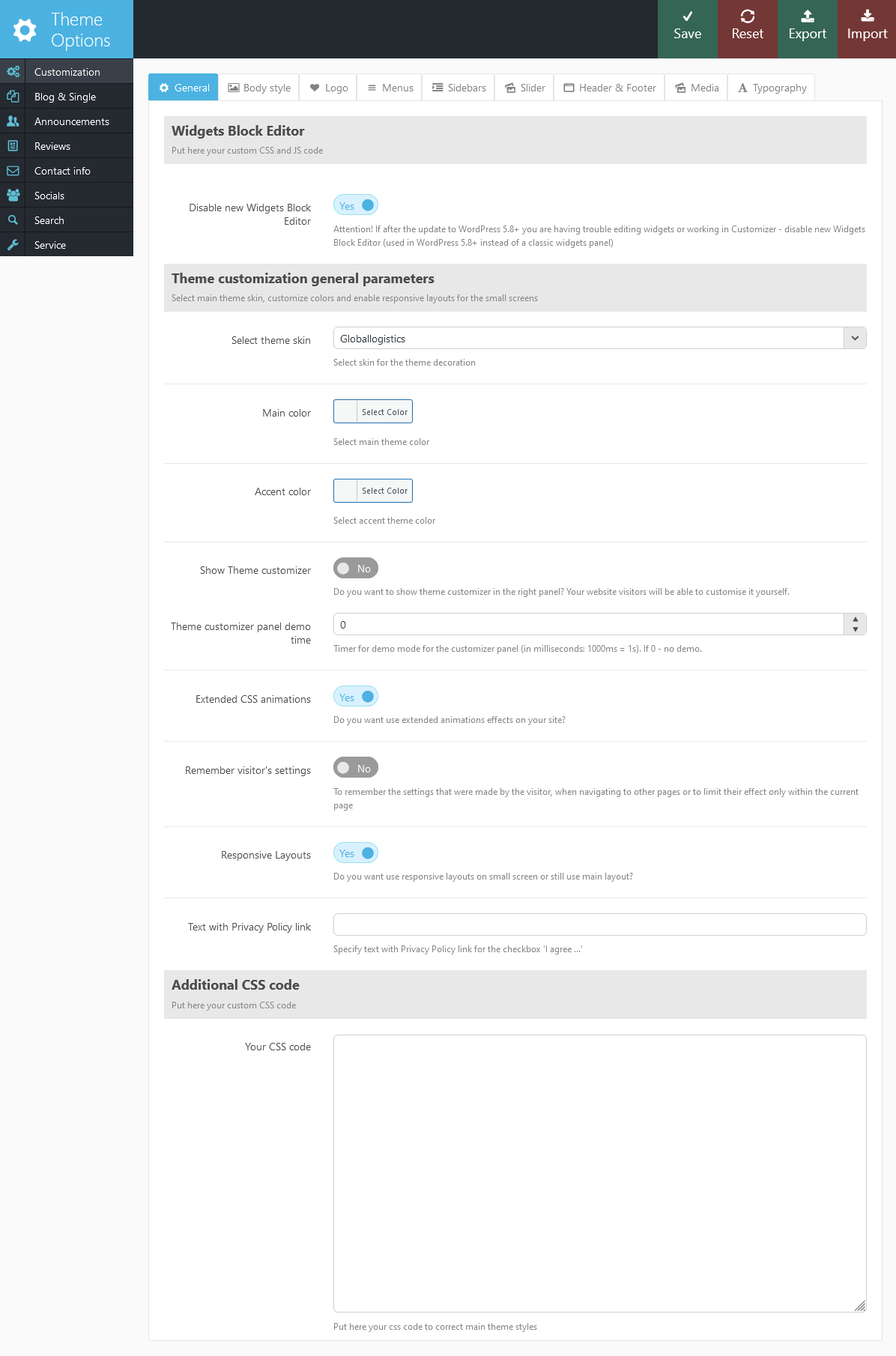
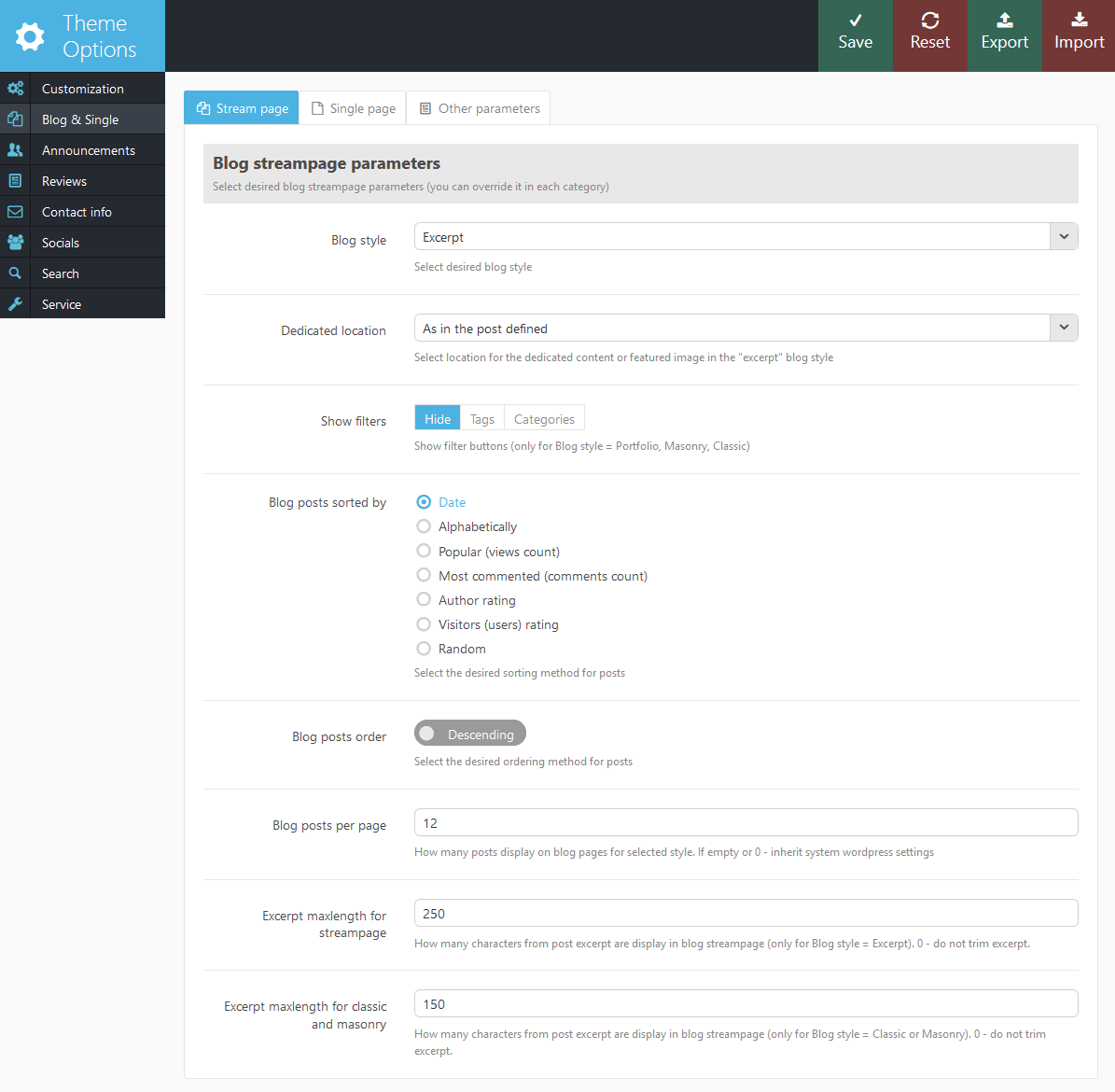
First, you should navigate to Appearance - Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

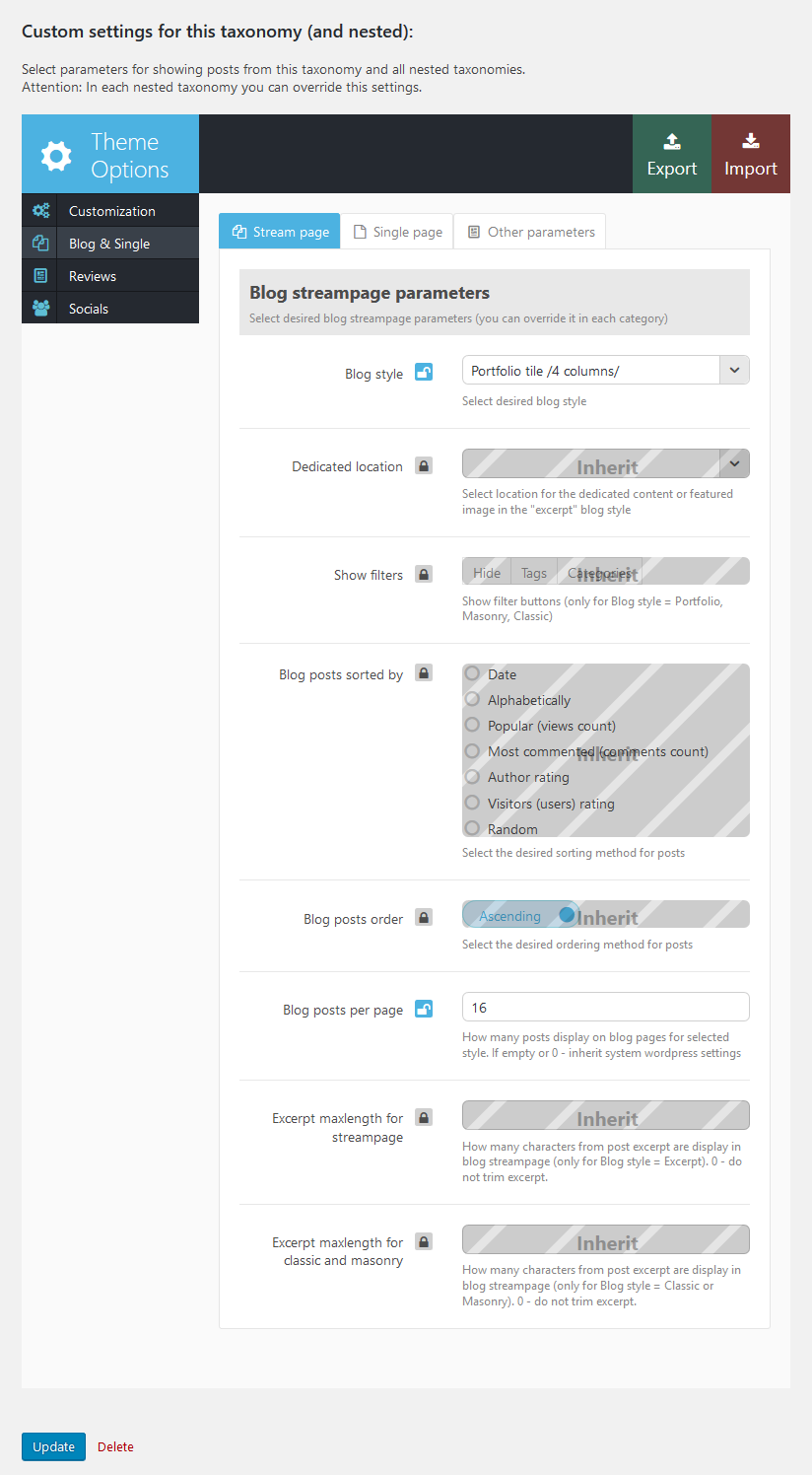
As we have mentioned above, most of global theme settings can be overridden in the categories, pages and posts. For example, you
need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
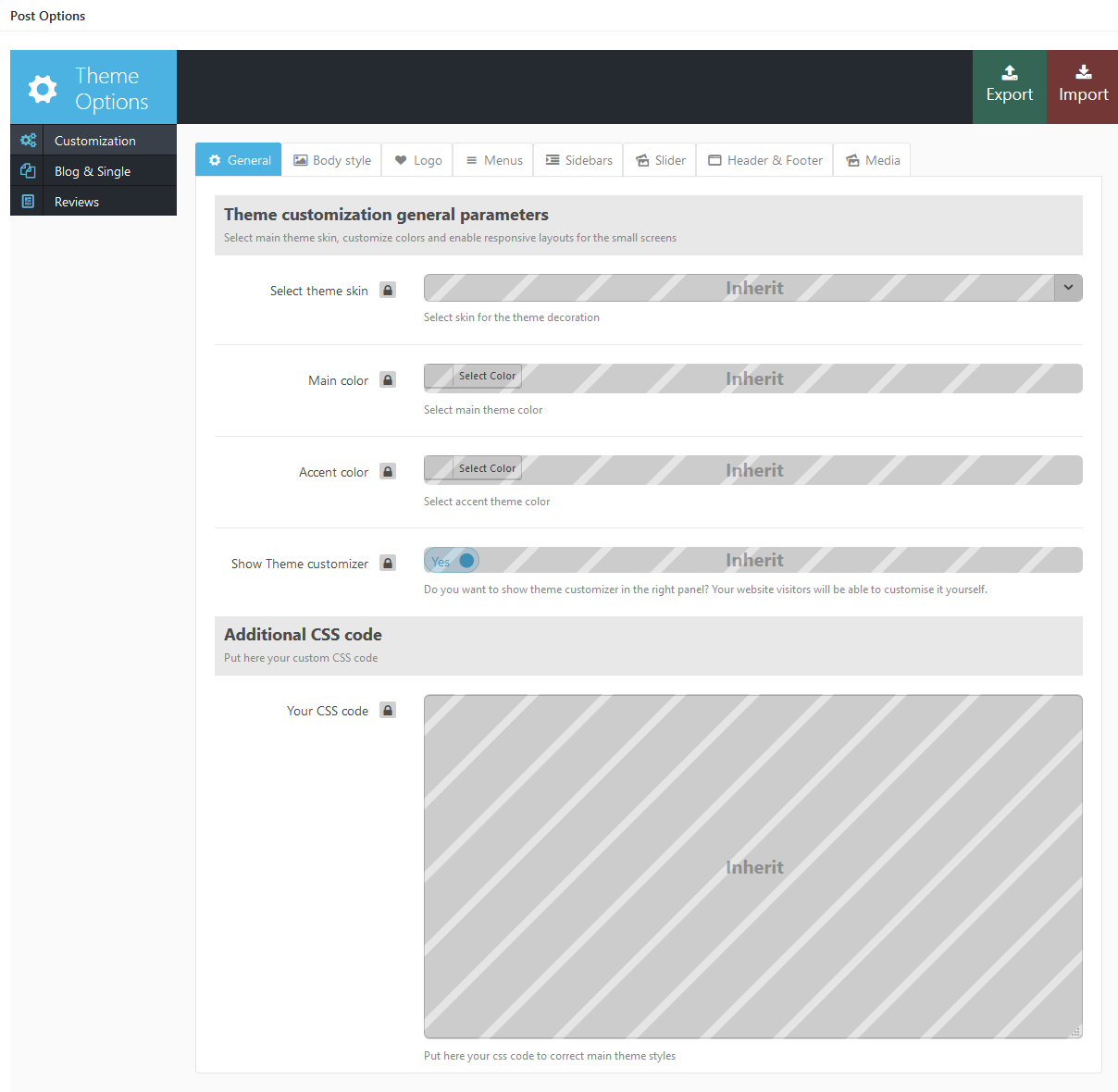
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
We will show you how to configure one of our Homepages, which is "Homepage Default" (just the same one as on our demo). Feel free to create your own custom homepage layouts.
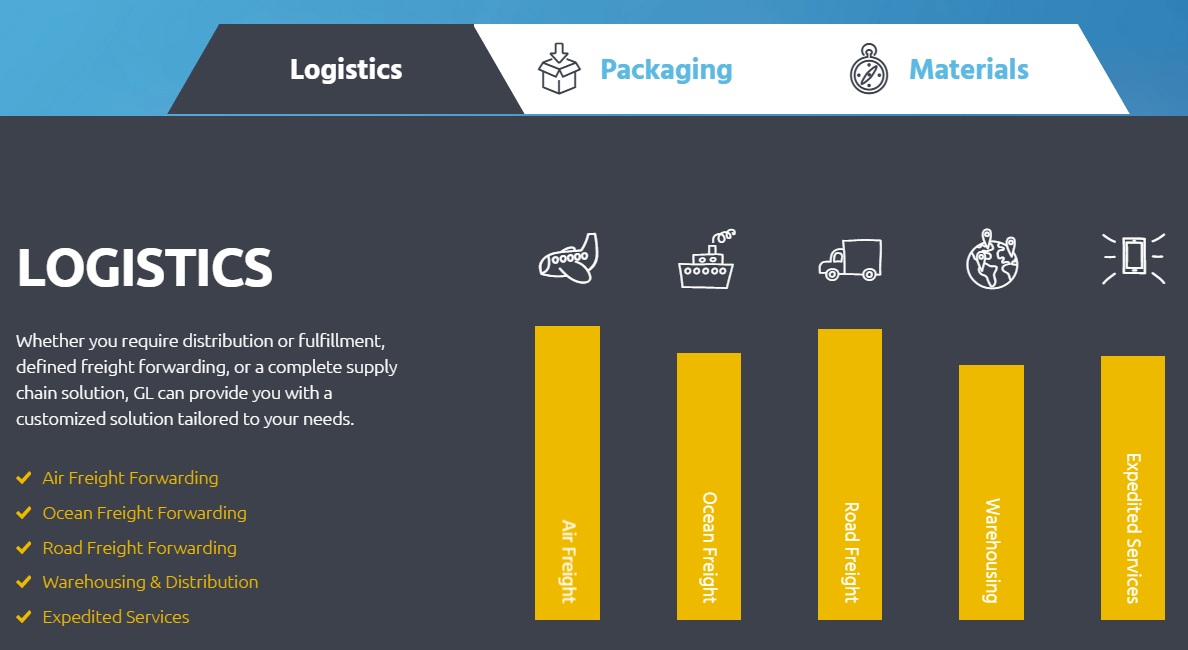
Homepage Default
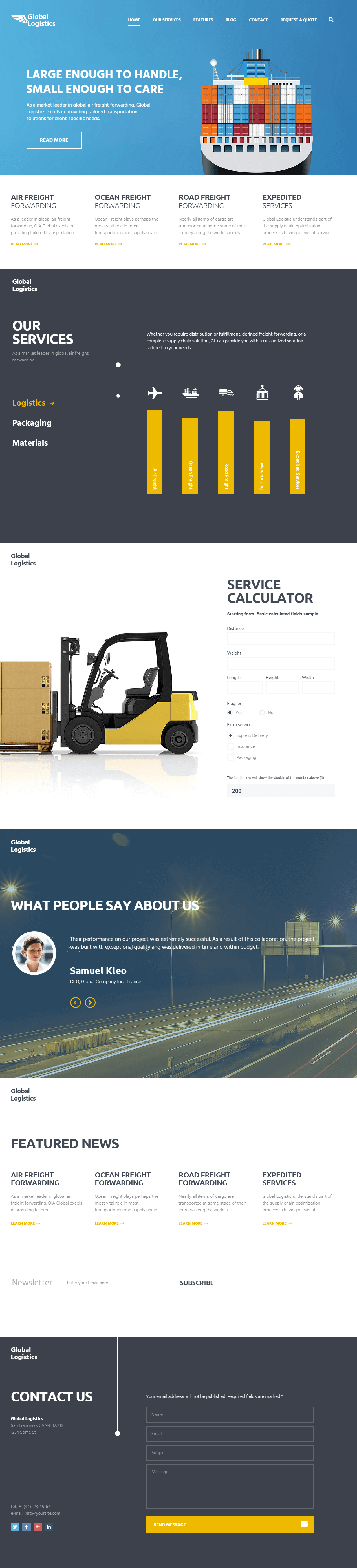
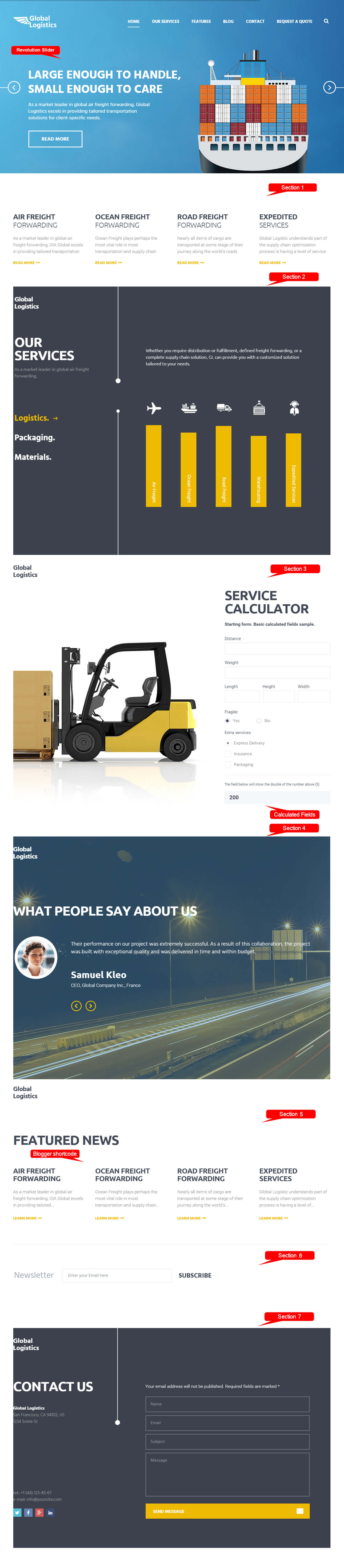
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
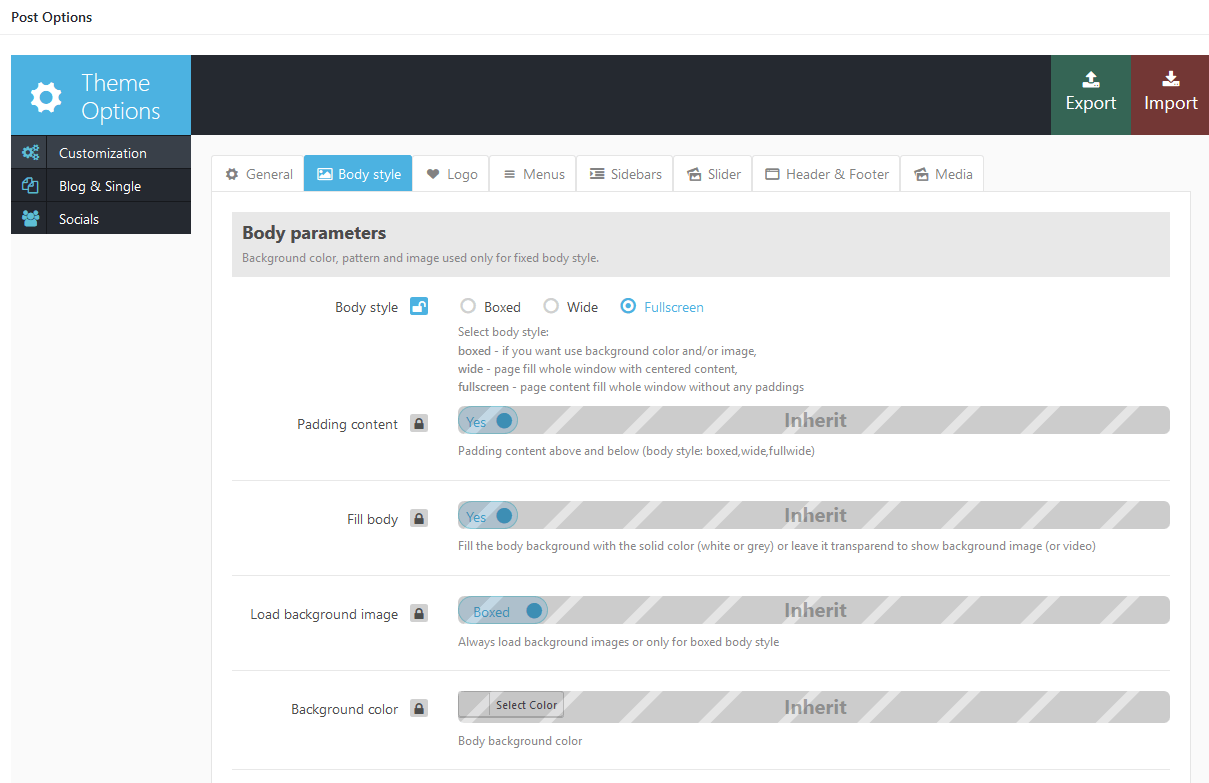
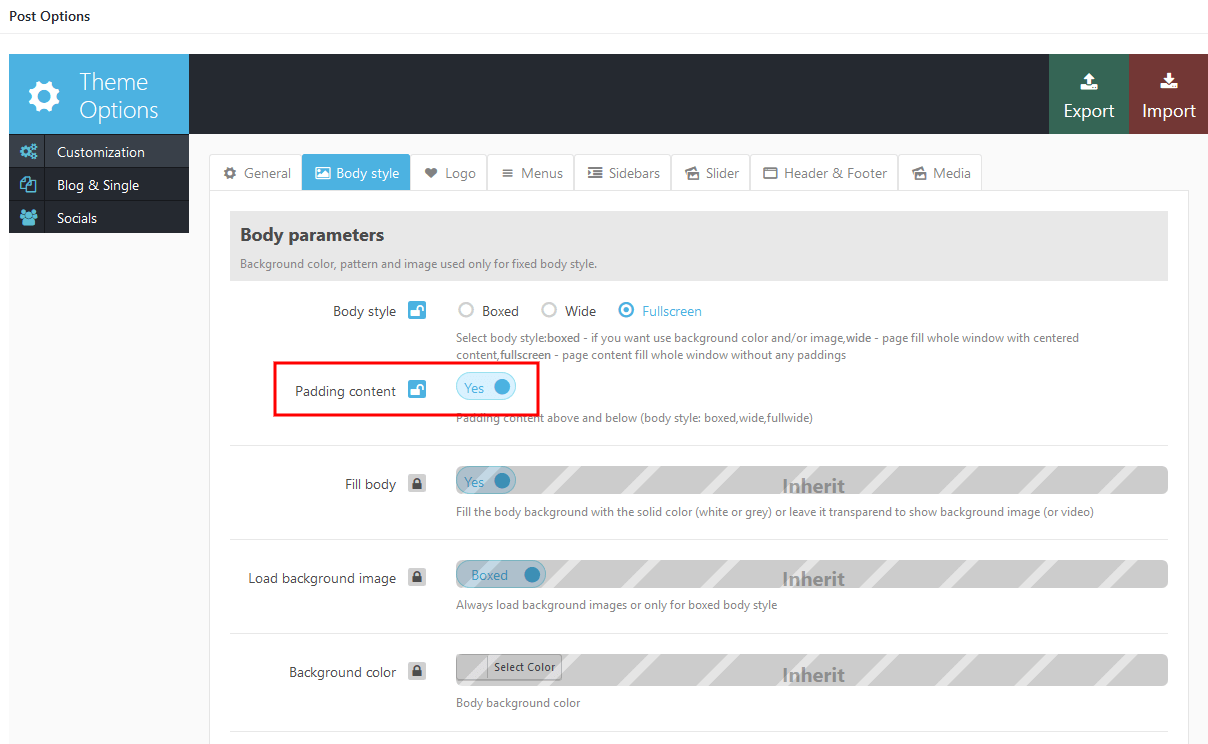
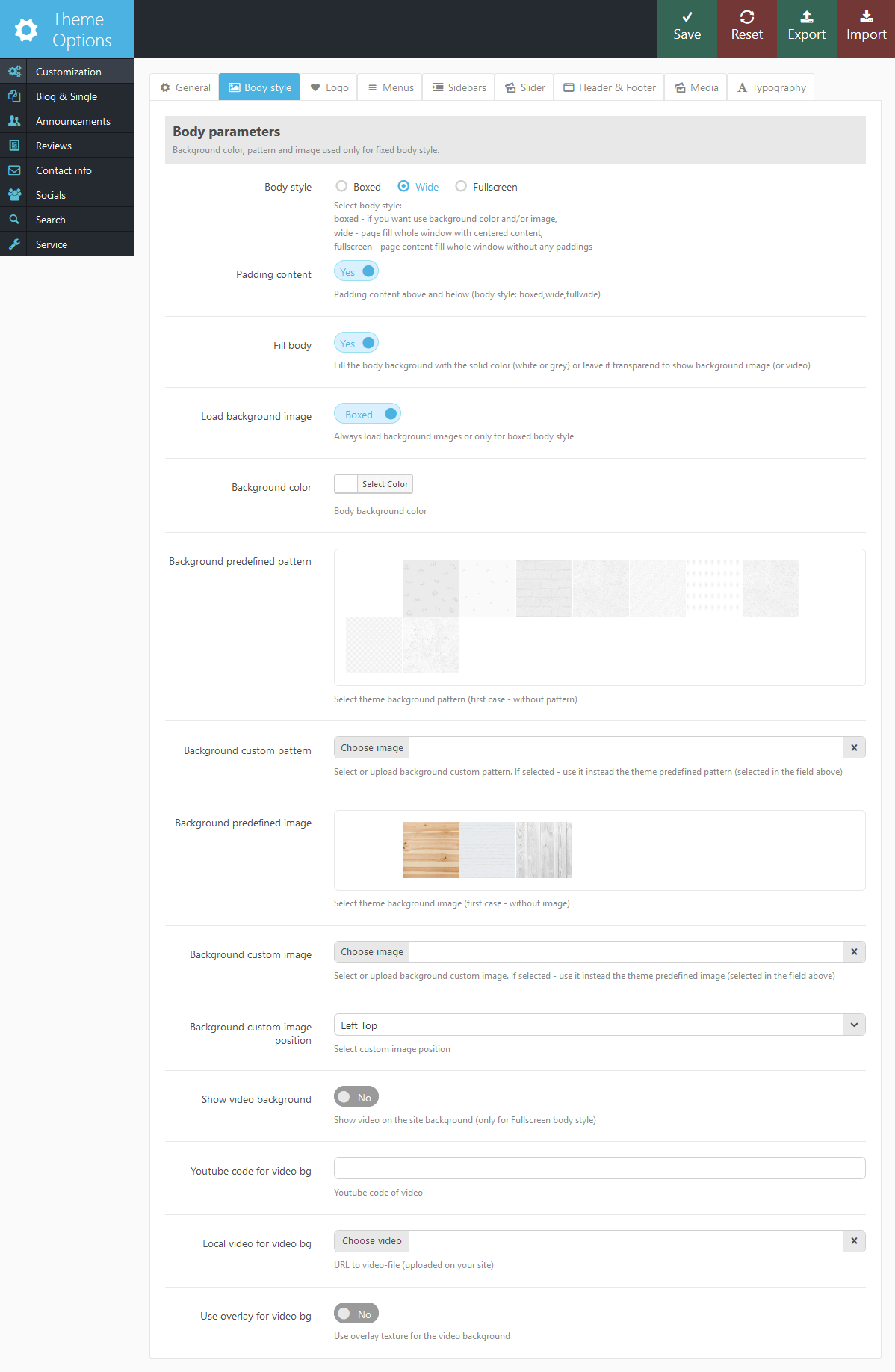
- Navigate to Post Options > Theme Options > Customization > Body Style section and set "Body style" option to "Fullscreen". See the example below.
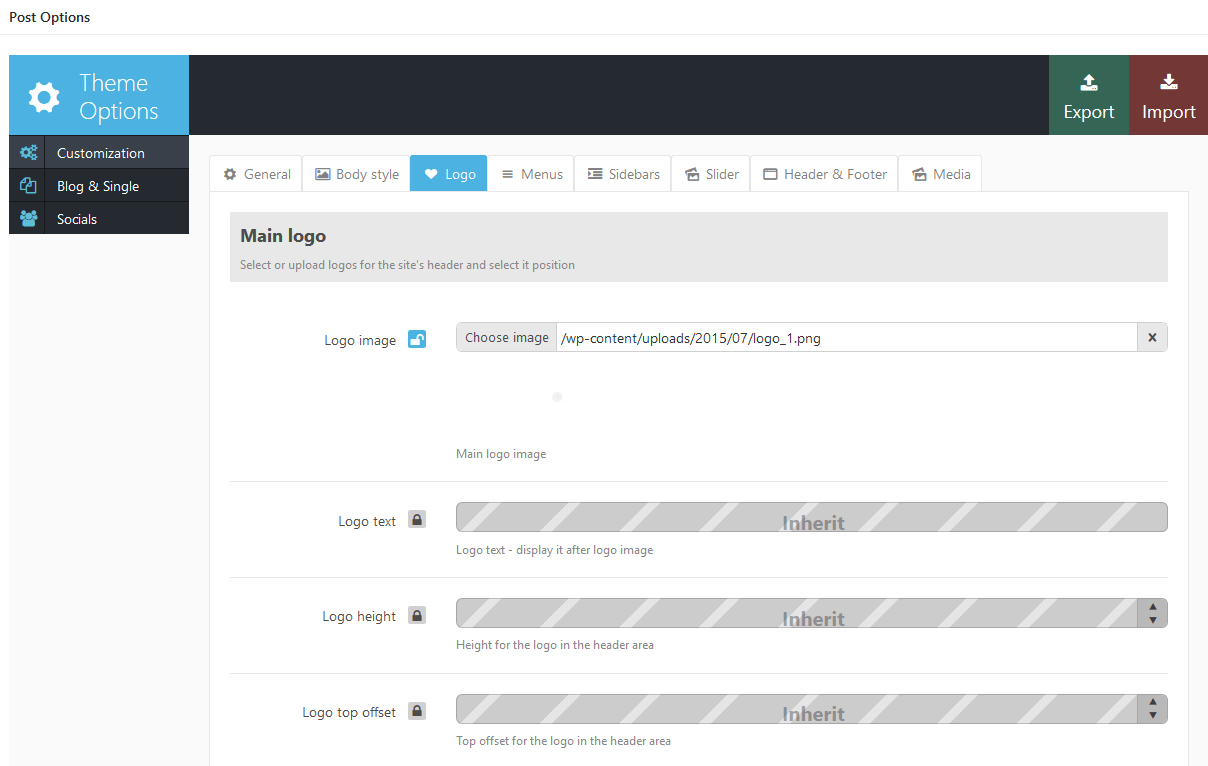
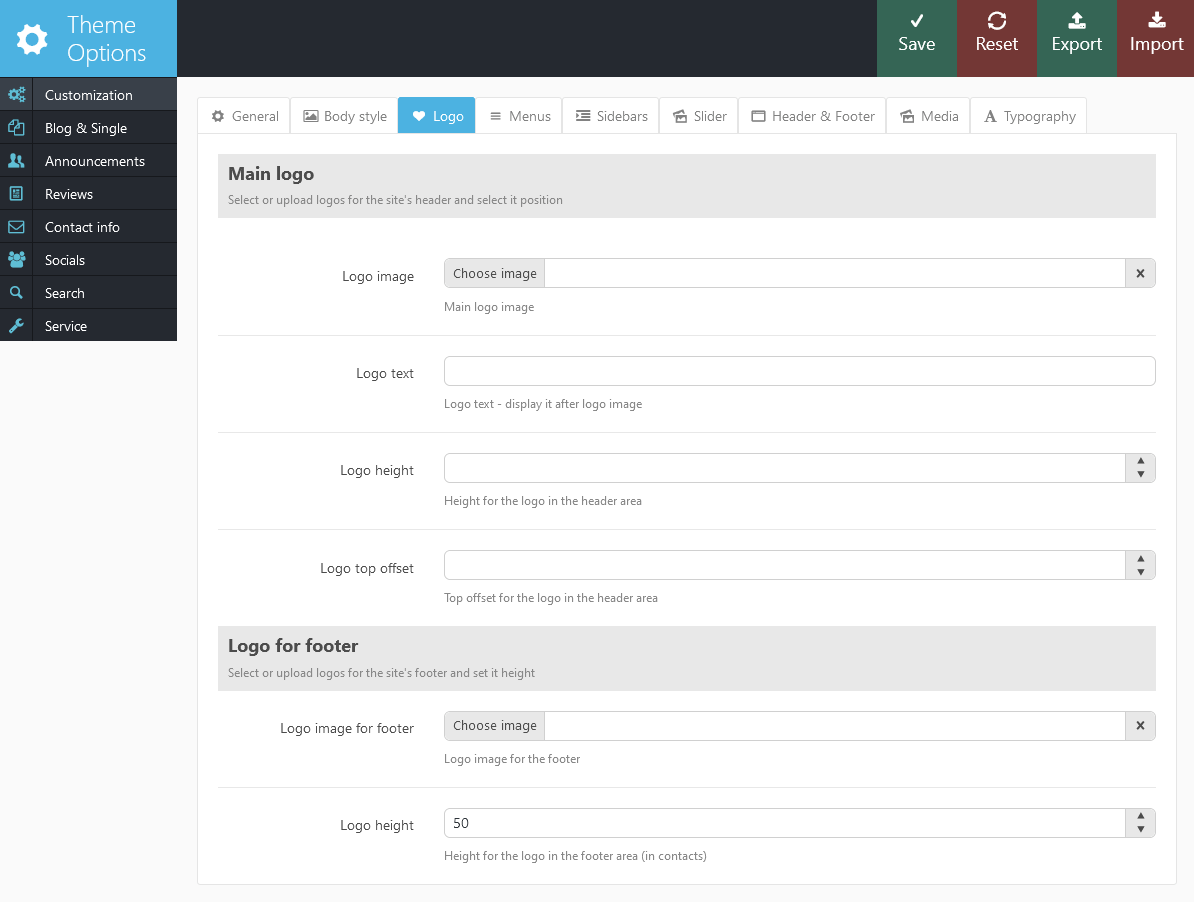
- In the Logo tab specify the main logo image.
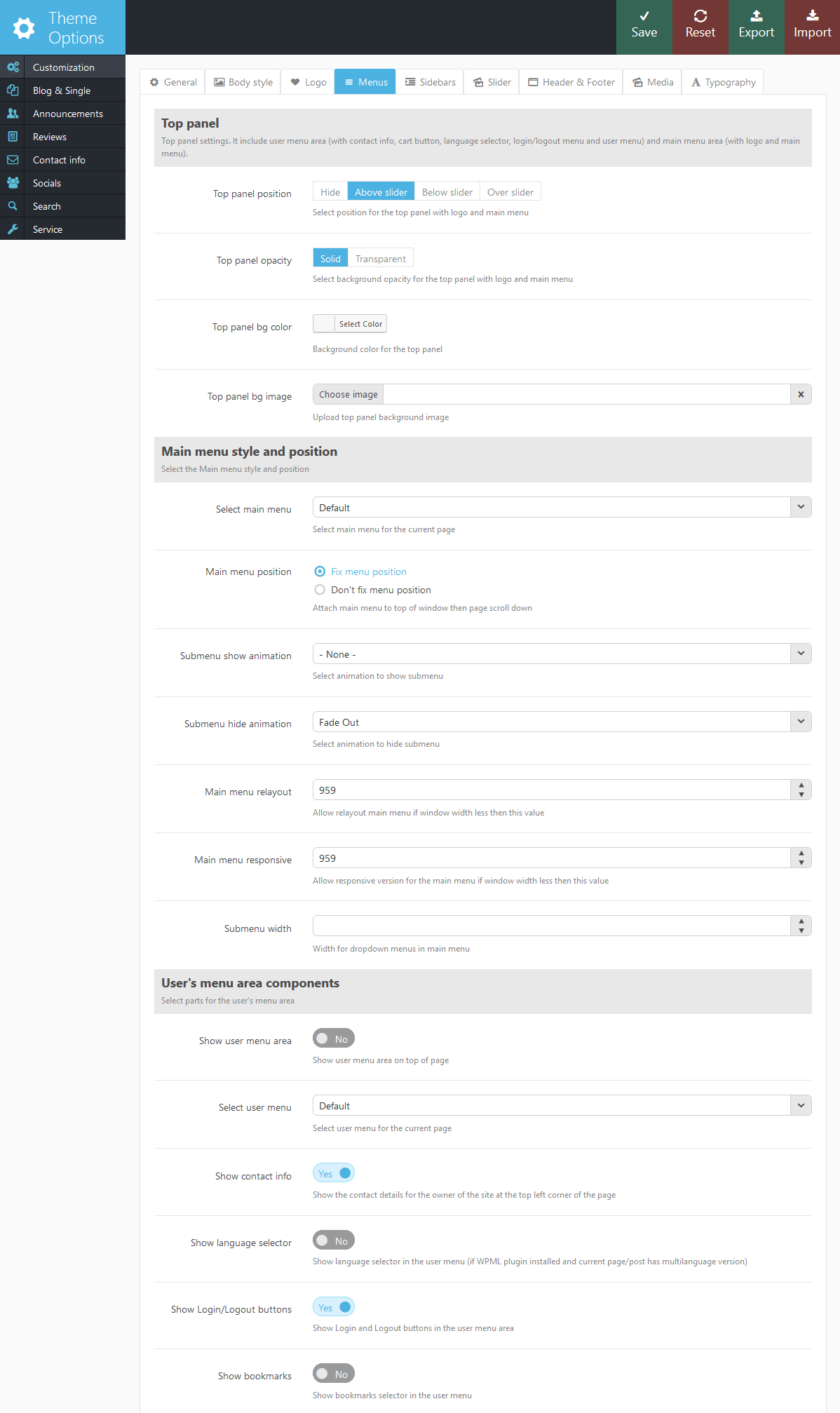
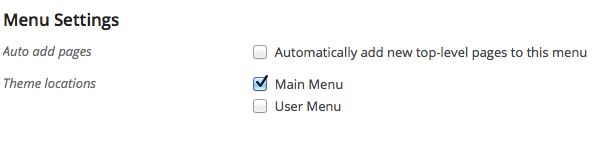
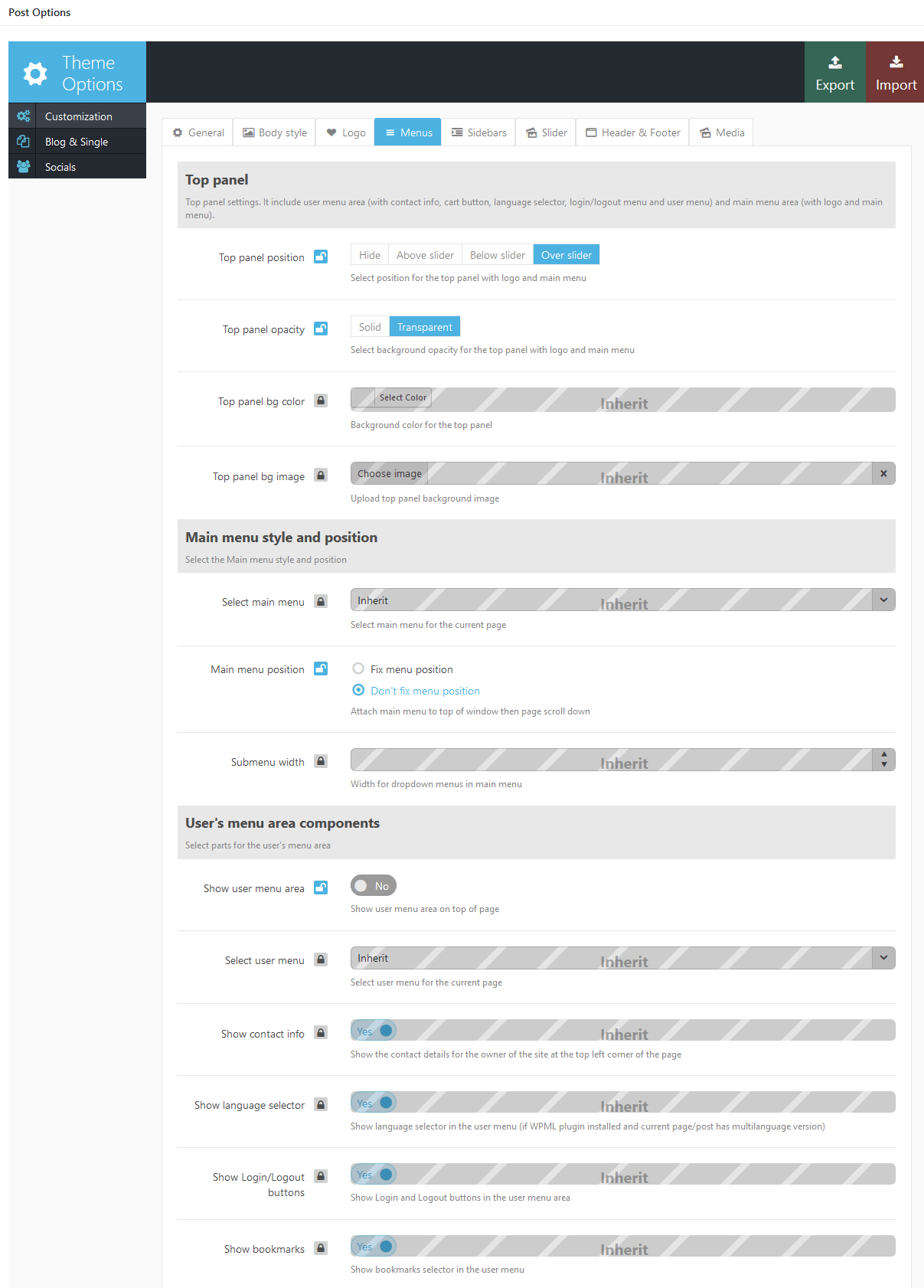
- Go to Post Options > Theme Options > Customization > Menus section and set the options according to the screenshot below.
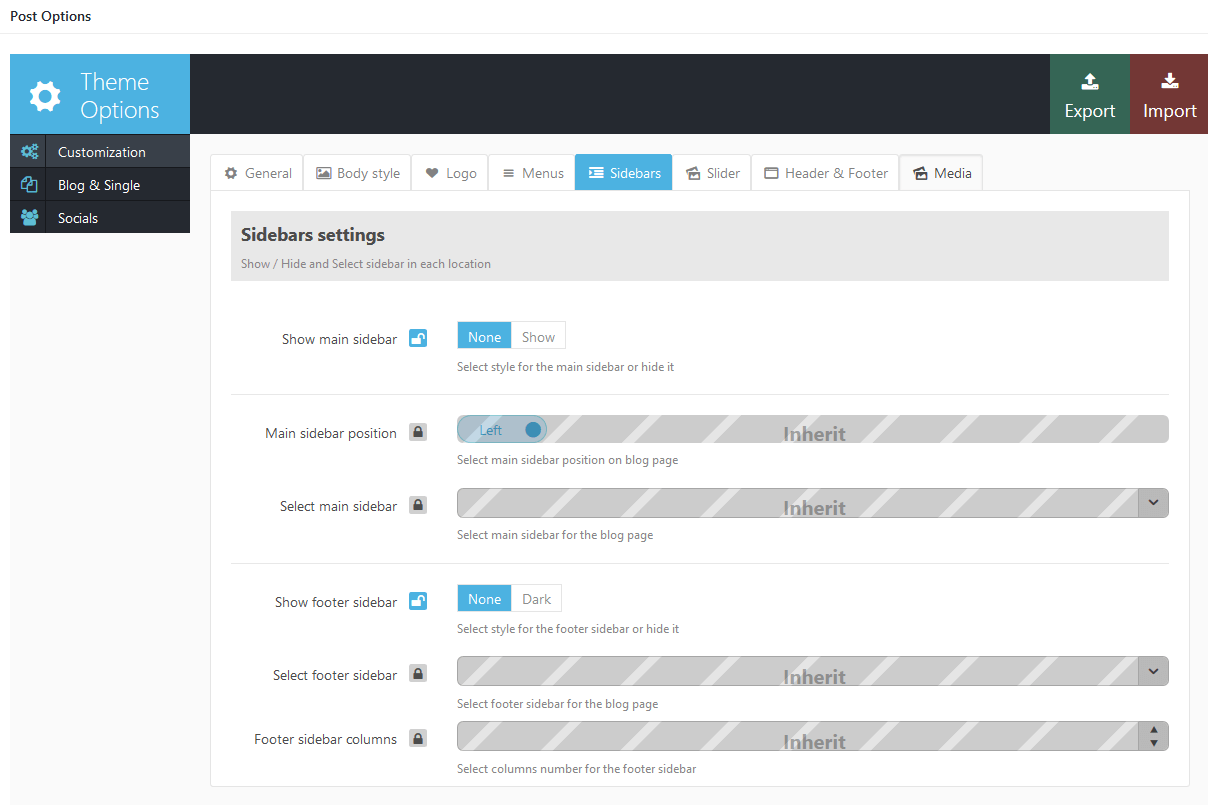
- In the Sidebars tab hide the main and footer sidebars.
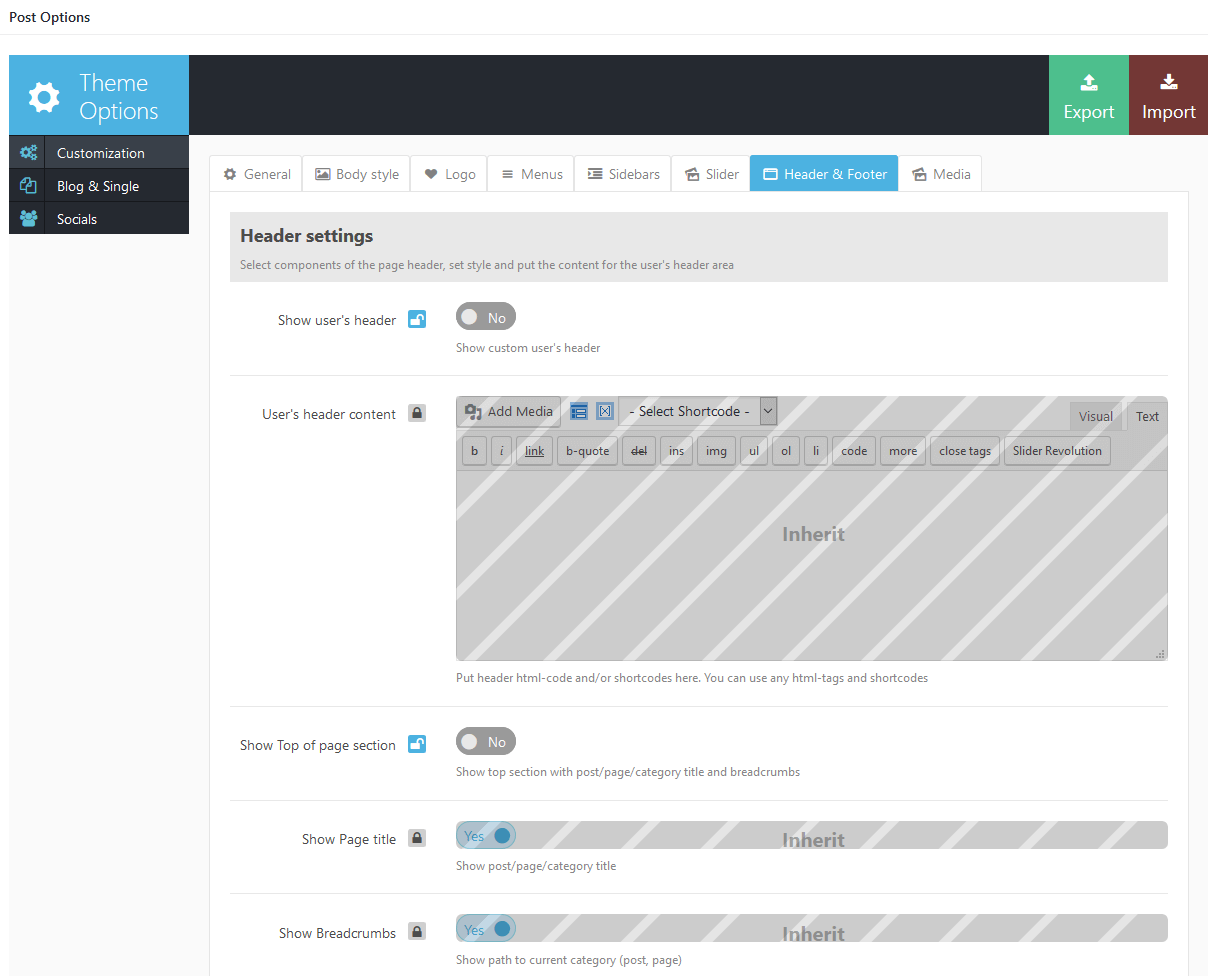
- Go to Post Options > Theme Options > Customization > Header & Footer section and disable the options like on the screenshot below.
- Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.
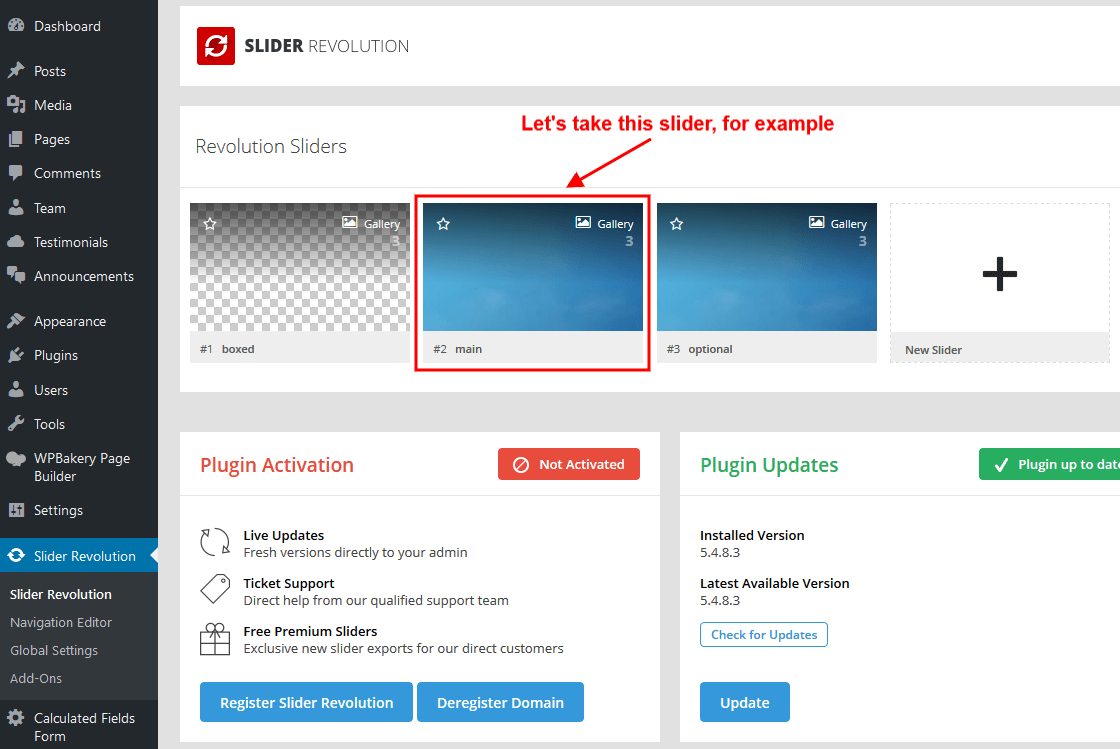
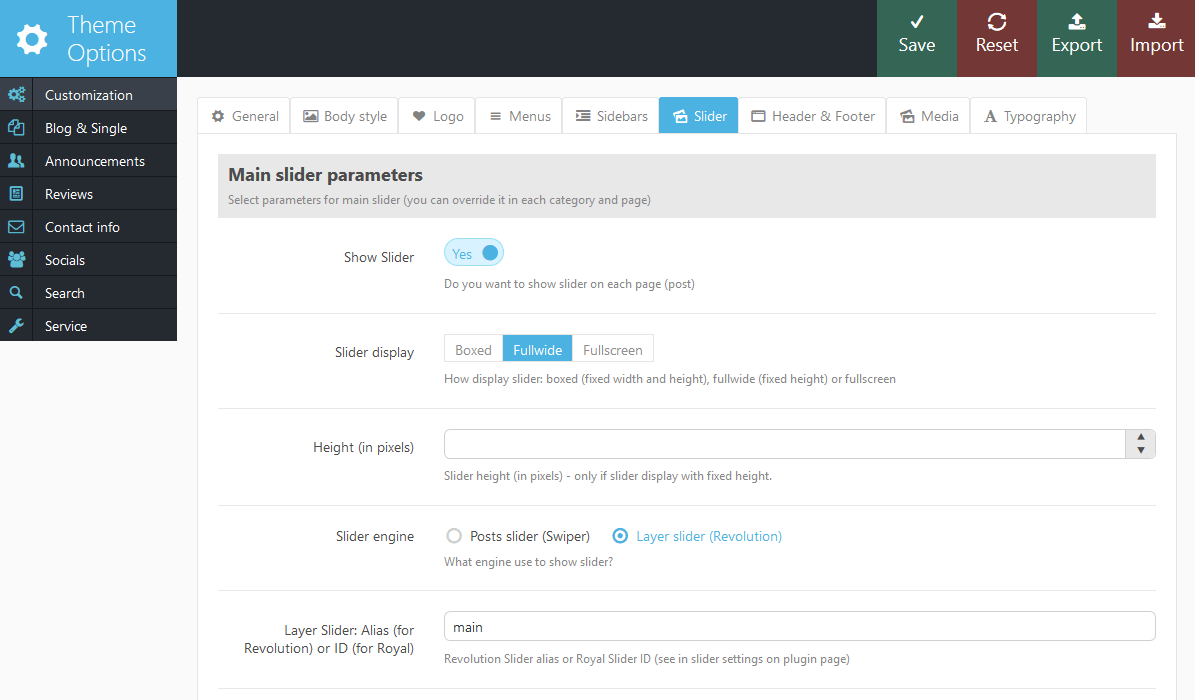
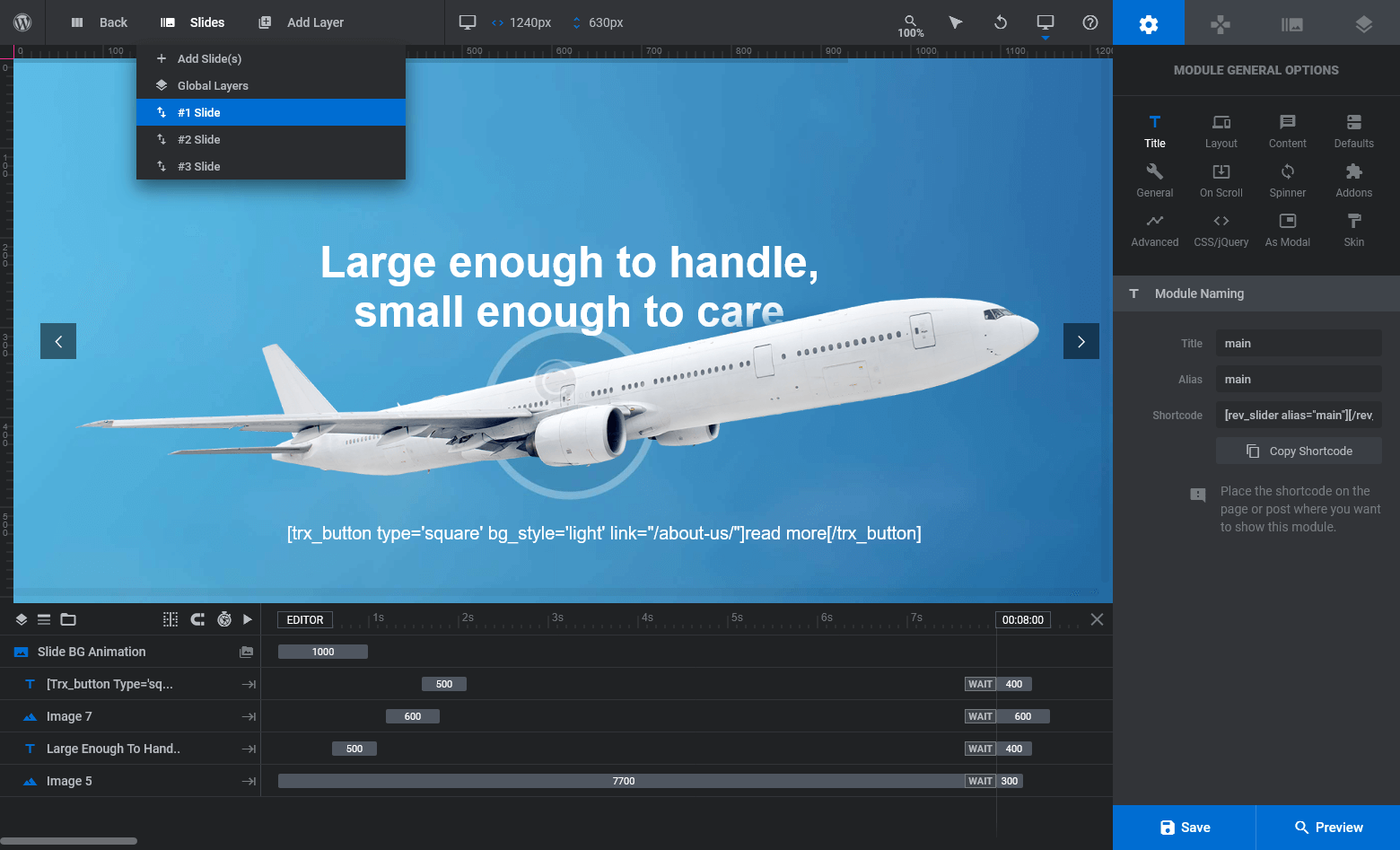
- Now we are about to add a slider. To do this go to the Revolution slider menu (you can use any slider you want, this is just an example; in case you don't have a slider installed than you should install it and create the slides.) open Settings of the desired slider and copy its alias. Check the screenshots below for more information.
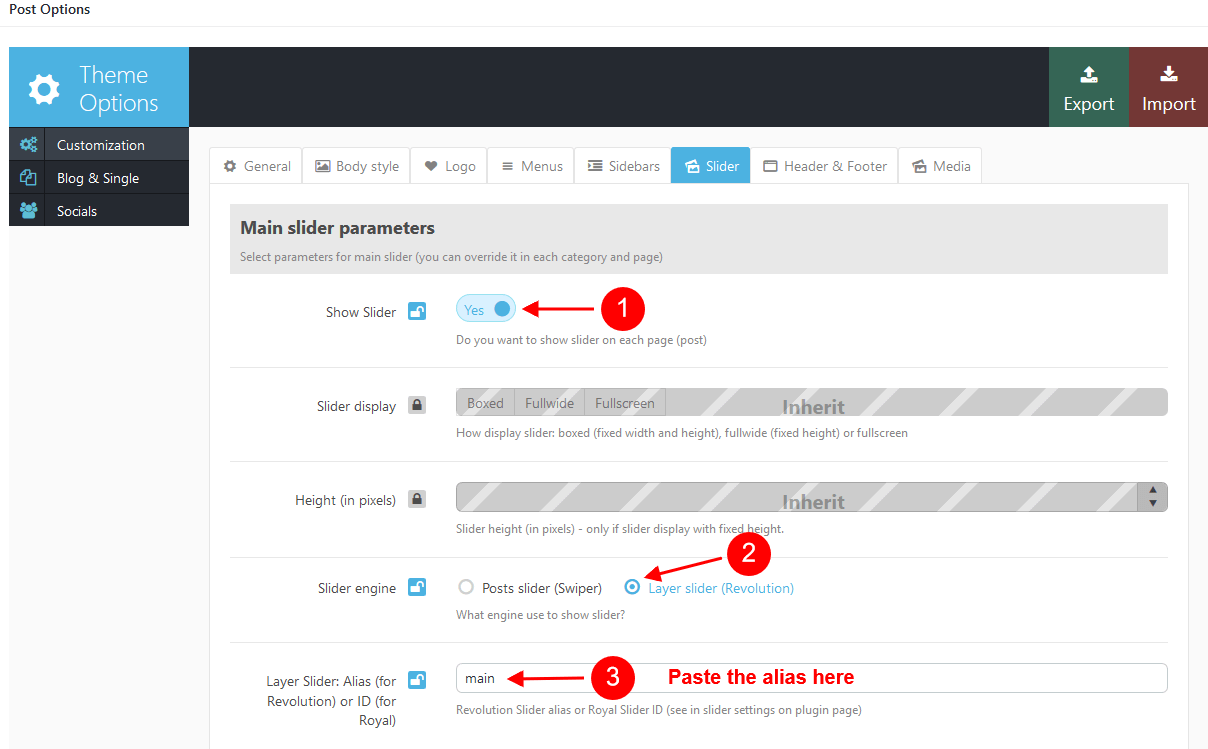
- Go back to the "Home 1" page. Open Post Options > Theme Options > Customization > Slider section and enable "Show Slider" option. Then choose the Slider's engine and insert the copied alias into the "Layer Slider: Alias (for Revolution) or ID (for Royal)" field.









Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings.
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
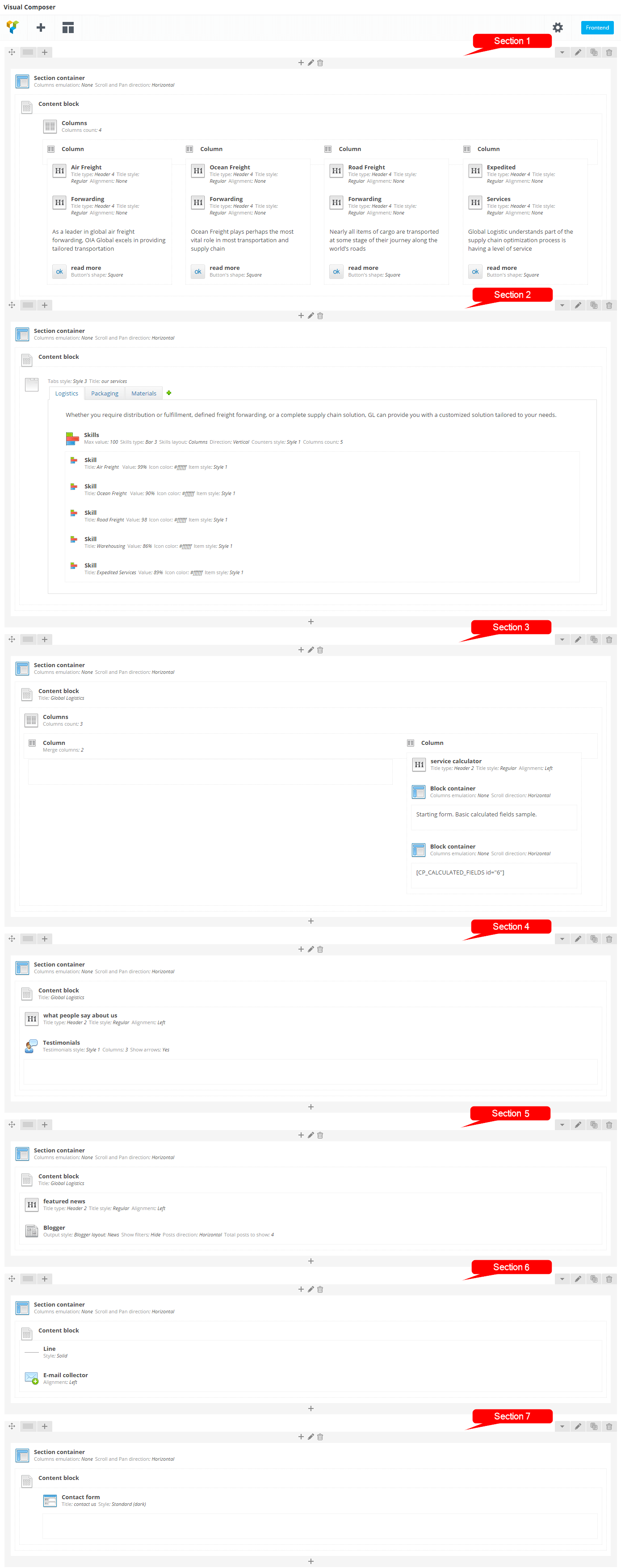
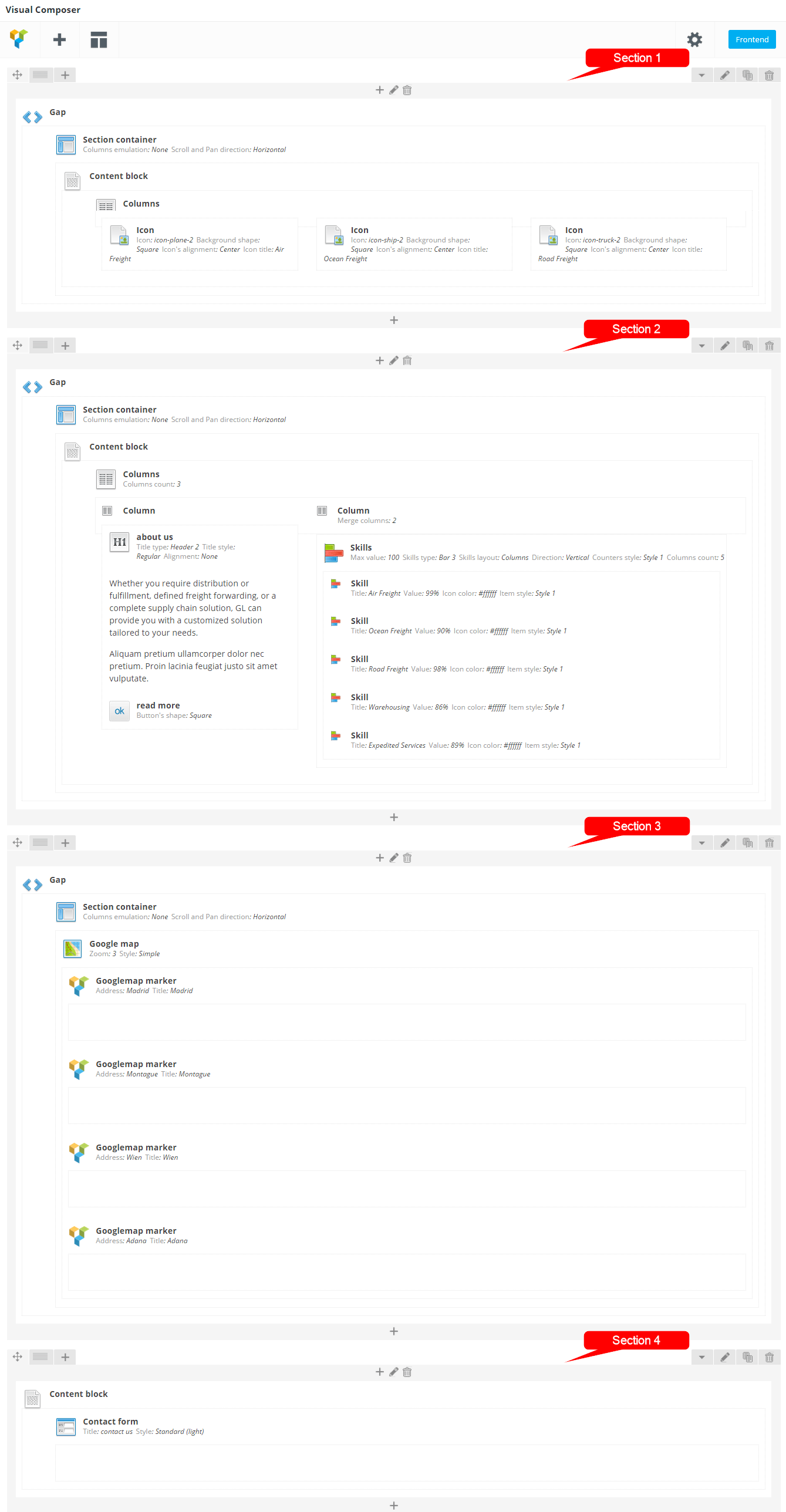
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the below screenshots you can see which backend section corresponds to a frontend section.
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

There's one more thing you should know about while creating a page with the WPBakery Page Builder:
To make content inside the content block not to stick to the edges you should enable "Padding Content" setting for your page (Post Options > Theme Options > Customization > Body Style) or activate it in the Theme Options for all the pages.

If you are wondering what the raw Home 1 page code looks like, here it is:
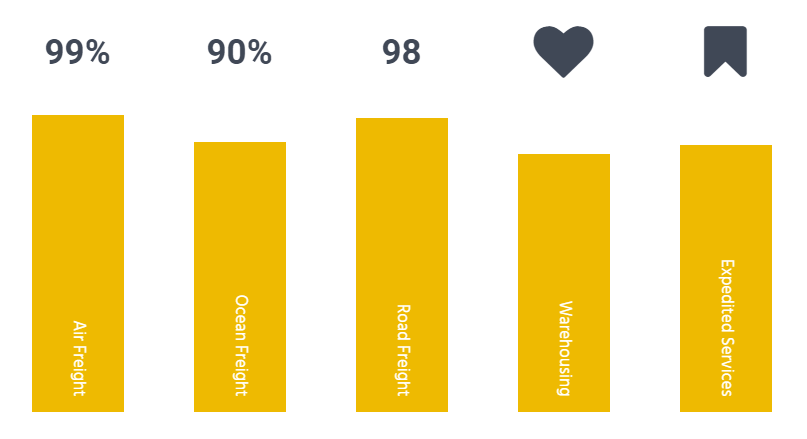
[vc_row][vc_column][trx_section][trx_content top="4em" bottom="4.7em"][trx_columns count="4" fluid="no" autoheight="no" indentation="yes"][trx_column_item][trx_title type="4" font_weight="600" top="0" bottom="0"]Air Freight[/trx_title][trx_title type="4" font_weight="300" top="0" bottom="20"]Forwarding[/trx_title][vc_column_text]As a leader in global air freight forwarding, OIA Global excels in providing tailored transportation[/vc_column_text][trx_button icon="icon-right" bg_style="underline" link="http://themeforest.net/user/themerex/portfolio" top="20"]read more[/trx_button][/trx_column_item][trx_column_item][trx_title type="4" font_weight="600" top="0" bottom="0"]Ocean Freight[/trx_title][trx_title type="4" font_weight="300" top="0" bottom="20"]Forwarding[/trx_title][vc_column_text]Ocean Freight plays perhaps the most vital role in most transportation and supply chain[/vc_column_text][trx_button icon="icon-right" bg_style="underline" link="http://themeforest.net/user/themerex/portfolio" top="20"]read more[/trx_button][/trx_column_item][trx_column_item][trx_title type="4" font_weight="600" top="0" bottom="0"]Road Freight[/trx_title][trx_title type="4" font_weight="300" top="0" bottom="20"]Forwarding[/trx_title][vc_column_text]Nearly all items of cargo are transported at some stage of their journey along the world’s roads[/vc_column_text][trx_button icon="icon-right" bg_style="underline" link="/our-services/" top="20"]read more[/trx_button][/trx_column_item][trx_column_item][trx_title type="4" font_weight="600" top="0" bottom="0"]Expedited[/trx_title][trx_title type="4" font_weight="300" top="0" bottom="20"]Services[/trx_title][vc_column_text]Global Logistic understands part of the supply chain optimization process is having a level of service[/vc_column_text][trx_button icon="icon-right" bg_style="underline" link="/our-services/" top="20"]read more[/trx_button][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section bg_color="#3c414c"][trx_content][trx_tabs style="3" initial="1" title="our
services" subtitle="Global
Logistics" description="As a market leader in global air freight forwarding."][trx_tab title="Logistics" tab_id="sc_tab_1435675560815-6"][vc_column_text]Whether you require distribution or fulfillment, defined freight forwarding, or a complete supply chain solution, GL can provide you with a customized solution tailored to your needs.[/vc_column_text][trx_skills type="bar3" dir="vertical" columns="5" top="8em"][trx_skills_item title="Air Freight" value="99%" icon="icon-plane-2" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Ocean Freight" value="90%" icon="icon-ship-2" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Road Freight" value="98" icon="icon-truck-2" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Warehousing" value="86%" icon="icon-cargo" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Expedited Services" value="89%" icon="icon-support" color_icon="#ffffff"][/trx_skills_item][/trx_skills][/trx_tab][trx_tab title="Packaging" tab_id="sc_tab_1435675560894-8"][trx_title type="3" color="#ffffff" top="0" bottom="30"]Secure Packaging[/trx_title][vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
“Sales Lift” is music to any marketing, brand or merchandising manager’s ears. GL understands the impact packaging has when your customers are competing for market dollars.
Above all OIA’s retail business model combines material choices with an innovative design approach and color management process that supports “Sales Lift” to meet or exceed your ROI expectations.[/vc_column_text][trx_block dedicated="no" align="center" pan="no" scroll="no" bg_overlay="0" bg_texture="0" top="40"][trx_image url="/wp-content/uploads/2015/05/packaging.png"][/trx_block][/trx_tab][trx_tab title="Materials" tab_id="sc_tab_1435675560961-0"][trx_title type="3" color="#ffffff" top="0"]Retail & Transit Packaging[/trx_title][vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
“Sales Lift” is music to any marketing, brand or merchandising manager’s ears. GL understands the impact packaging has when your customers are competing for market dollars.[/vc_column_text][trx_title type="3" color="#ffffff" top="3em"]Optimization[/trx_title][vc_column_text]GL is taking optimization to a whole new level. It has evolved into a comprehensive, fully integrated program designed to maximize productivity, minimize waste, and above all, reduce your per unit cost. Nothing exposes the weak links in your supply chain like optimization. And once those weaknesses are identified, we’ll work to eliminate them through our extensive program that includes the following key components:[/vc_column_text][trx_columns indentation="yes" top="25"][trx_column_item][trx_list style="iconed" icon="icon-ok" icon_color="#ffffff"][trx_list_item color="#ffffff"]Solutions Engineering[/trx_list_item][trx_list_item color="#ffffff"]High-Performance Material[/trx_list_item][trx_list_item color="#ffffff"]Supply Chain Network[/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="iconed" icon="icon-ok" icon_color="#ffffff"][trx_list_item color="#ffffff"]Deployed Resources[/trx_list_item][trx_list_item color="#ffffff"]Logistics[/trx_list_item][trx_list_item color="#ffffff"]Financial Reporting[/trx_list_item][/trx_list][/trx_column_item][/trx_columns][/trx_tab][/trx_tabs][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section bg_image="/wp-content/uploads/2015/04/calculator.jpg" class="calculator"][trx_content title="Global
Logistics" bottom="7em"][trx_columns count="3" fluid="no" autoheight="no" indentation="no" animation="fadeInUp"][trx_column_item span="2"][/trx_column_item][trx_column_item][trx_title type="2" align="left" top="0" bottom="20"]service
calculator[/trx_title][trx_block color="#404856" font_weight="600" bottom="2em"][vc_column_text]Starting form. Basic calculated fields sample.[/vc_column_text][/trx_block][trx_block][vc_column_text][CP_CALCULATED_FIELDS id="5"][/vc_column_text][/trx_block][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section bg_color="#3682b6" bg_image="/wp-content/uploads/2015/07/testimonials_bg.jpg" bg_overlay="0.4" bg_texture="0"][trx_content title="Global
Logistics" color="#ffffff" bottom="12em"][trx_title type="2" align="left" color="#ffffff" top="3.3em" bottom="1.4em" animation="fadeInUp"]what people say about us[/trx_title][trx_testimonials style="1" autoheight="yes" custom="yes" animation="fadeInUp"][/trx_testimonials][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section][trx_content title="Global
Logistics"][trx_title type="2" align="left" top="2.5em" bottom="1em" animation="fadeInUp"]featured news[/trx_title][trx_blogger style="news" descr="100" cat="69" count="4" columns="4" offset="0" order="desc" animation="fadeInUp"][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section][trx_content bottom="10em"][trx_line bottom="5em"][trx_emailer open="yes" align="left" animation="fadeInUp"][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section bg_color="#3c414c"][trx_content][trx_contact_form title="contact us" subtitle="Global
Logistics" description="Your email address will not be published. Required fields are marked *" style="standard" bottom="6em" animation="fadeIn"][/trx_contact_form][/trx_content][/trx_section][/vc_column][/vc_row]
Once you finished with building your page you would need to assign it as Homepage. To do this:
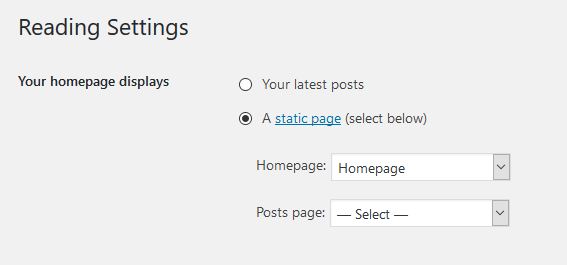
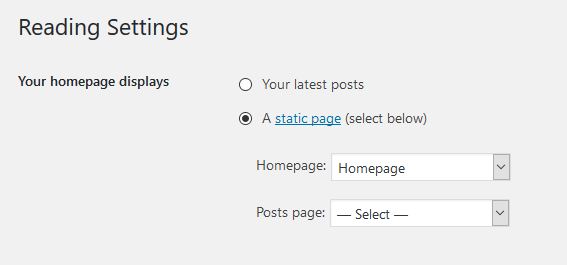
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
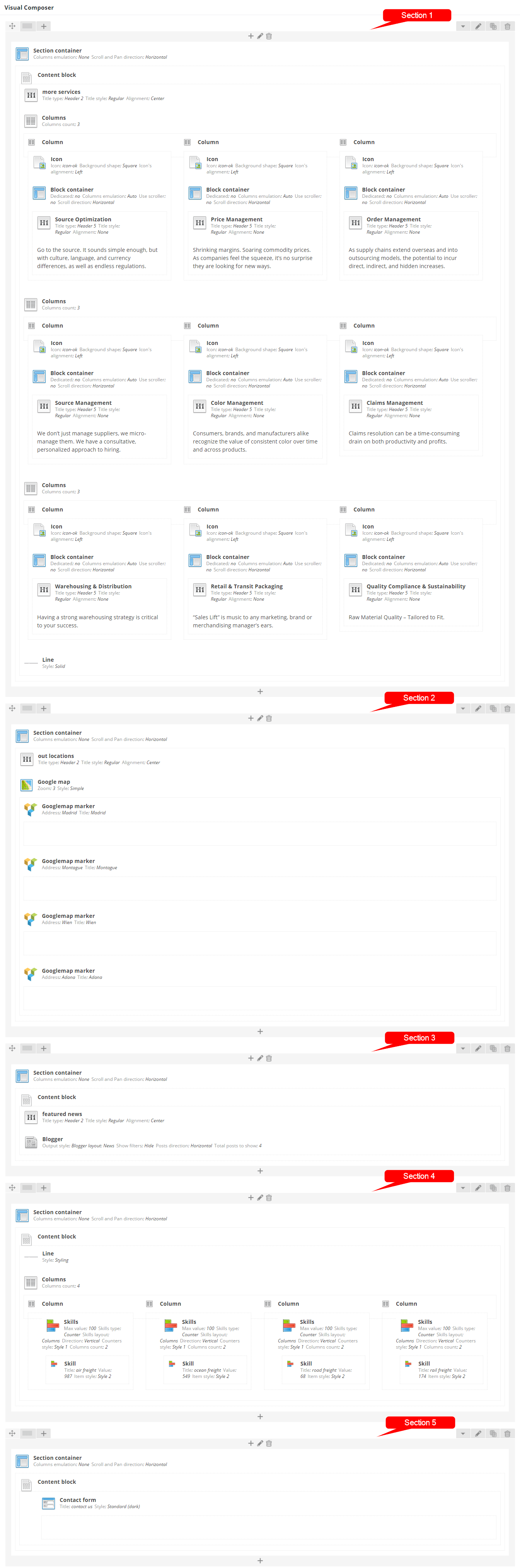
Below you can find different variations of the same Homepage we have described earlier.
Homepage Optional
This is how the Optional Homepage looks like.


Raw code (Homepage Optional):
[vc_row][vc_column width="1/1"][trx_section top="7em" bottom="4.7em"][trx_content][trx_title type="2" style="regular" align="center" top="0" bottom="1.7em"]more services[/trx_title][trx_columns autoheight="no" indentation="yes" fluid="no" count="3" bottom="3.3em"][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Source Optimization[/trx_title][vc_column_text]Go to the source. It sounds simple enough, but with culture, language, and currency differences, as well as endless regulations.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Price Management[/trx_title][vc_column_text]Shrinking margins. Soaring commodity prices. As companies feel the squeeze, it%u2019s no surprise they are looking for new ways.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Order Management[/trx_title][vc_column_text]As supply chains extend overseas and into outsourcing models, the potential to incur direct, indirect, and hidden increases.[/vc_column_text][/trx_block][/trx_column_item][/trx_columns][trx_columns autoheight="no" indentation="yes" fluid="no" count="3" bottom="3.3em"][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Source Management[/trx_title][vc_column_text]We don%u2019t just manage suppliers, we micro-manage them. We have a consultative, personalized approach to hiring.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Color Management[/trx_title][vc_column_text]Consumers, brands, and manufacturers alike recognize the value of consistent color over time and across products.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Claims Management[/trx_title][vc_column_text]Claims resolution can be a time-consuming drain on both productivity and profits.[/vc_column_text][/trx_block][/trx_column_item][/trx_columns][trx_columns autoheight="no" indentation="yes" fluid="no" count="3"][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Warehousing &
Distribution[/trx_title][vc_column_text]Having a strong warehousing strategy is critical to your success.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Retail & Transit
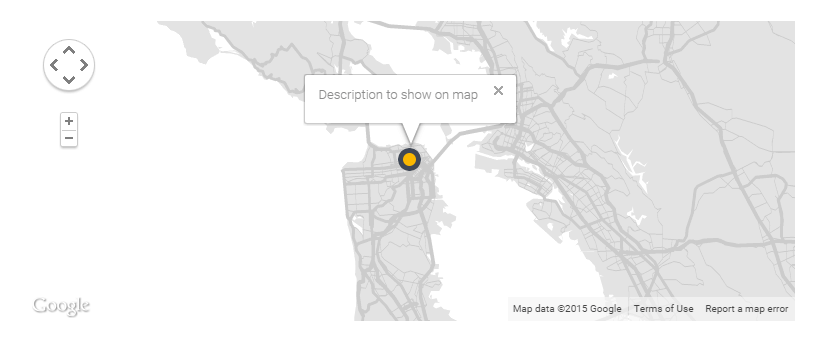
Packaging[/trx_title][vc_column_text]%u201CSales Lift%u201D is music to any marketing, brand or merchandising manager%u2019s ears.[/vc_column_text][/trx_block][/trx_column_item][trx_column_item][trx_icon icon="icon-ok" font_size="20" bg_shape="square" align="left"][trx_block dedicated="no" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0"][trx_title type="5" top="7" bottom="15" position="left"]Quality Compliance & Sustainability[/trx_title][vc_column_text]Raw Material Quality %u2013 Tailored to Fit.[/vc_column_text][/trx_block][/trx_column_item][/trx_columns][trx_line style="solid"][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section][trx_title type="2" style="regular" align="center" bottom="1.7em" top="0"]out locations[/trx_title][trx_googlemap zoom="3" style="simple" width="100%" height="500"][trx_googlemap_marker address="Madrid" title="Madrid"]<div style="margin: 10px 0 -8px 5px;"><img src="/wp-content/uploads/2015/06/globallogistics_5-150x150.jpg" alt="globallogistics_5" width="150" height="150" class="alignnone size-medium wp-image-2805" style="float:left;"/><div style="overflow:hidden; margin-left:18px; display:inline-block;font-size:16px;">
<h4 style="margin:0 0 15px;margin:4px 0 15px;font-weight:600">Madrid</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386</div></div>
[/trx_googlemap_marker][trx_googlemap_marker address="Montague" title="Montague"]<div style="margin: 10px 0 -8px 5px;"><img src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" class="alignnone size-medium wp-image-2805" style="float:left;"/><div style="overflow:hidden; margin-left:18px; display:inline-block;font-size:16px;">
<h4 style="margin:0 0 15px;margin:4px 0 15px;font-weight:600">Montague</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386</div></div>
[/trx_googlemap_marker][trx_googlemap_marker address="Wien" title="Wien"]<div style="margin: 10px 0 -8px 5px;"><img src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" class="alignnone size-medium wp-image-2805" style="float:left;"/><div style="overflow:hidden; margin-left:18px; display:inline-block;font-size:16px;">
<h4 style="margin:0 0 15px;margin:4px 0 15px;font-weight:600">Wien</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386</div></div>
[/trx_googlemap_marker][trx_googlemap_marker address="Adana" title="Adana"]<div style="margin: 10px 0 -8px 5px;"><img src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" class="alignnone size-medium wp-image-2805" style="float:left;"/><div style="overflow:hidden; margin-left:18px; display:inline-block;font-size:16px;">
<h4 style="margin:0 0 15px;margin:4px 0 15px;font-weight:600">Adana</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386</div></div>
[/trx_googlemap_marker][/trx_googlemap][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section][trx_content][trx_title type="2" align="center" top="2.3em" bottom="0.6em" style="regular" font_weight="inherit" icon="inherit" image="none" image_size="small" position="top"]featured news[/trx_title][trx_blogger style="news" filters="hide" dir="horizontal" post_type="post" cat="69" count="4" columns="4" offset="0" orderby="date" order="asc" only="no" info="no" descr="100" location="default" links="no"][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section][trx_content top="7em" bottom="6em"][trx_line style="styling" top="0"][trx_columns autoheight="no" indentation="yes" fluid="no" count="4"][trx_column_item][trx_skills max_value="100" type="counter" layout="columns" dir="vertical"][trx_skills_item title="air freight" value="987" style="2"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="100" type="counter" layout="columns" dir="vertical"][trx_skills_item title="ocean freight" value="549" style="2"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="100" type="counter" layout="columns" dir="vertical"][trx_skills_item title="road freight" value="68" style="2"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="100" type="counter" layout="columns" dir="vertical"][trx_skills_item title="rail freight" value="174" style="2"][/trx_skills_item][/trx_skills][/trx_column_item][/trx_columns][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_section bg_color="#3c414c"][trx_content][trx_contact_form custom="" bottom="6em" style="standard" subtitle="Global
Logistics" title="contact us" description="Your email address will not be published. Required fields are marked *" align="none"][/trx_contact_form][/trx_content][/trx_section][/vc_column][/vc_row]
And one more thing. Below you can find raw code for the Additional Tabs section. We have inserted it into the "User's Header content" field in the "Post Options > Theme Options > Customization > Header & Footer" section. Check the screenshots below.


[trx_tabs style="1" initial="1" scroll="no"]
[trx_tab title="Logistics" icon="icon-logistic"]
[trx_columns autoheight="no" indentation="yes" fluid="no" count="3"][trx_column_item][trx_title color="#ffffff" type="2" style="regular" top="5" bottom="30"]Logistics[/trx_title]Whether you require distribution or fulfillment, defined freight forwarding, or a complete supply chain solution, GL can provide you with a customized solution tailored to your needs.
[trx_list style="iconed" icon="icon-ok-1" class="main_color" top="30"][trx_list_item]Air Freight Forwarding[/trx_list_item][trx_list_item]Ocean Freight Forwarding[/trx_list_item][trx_list_item]Road Freight Forwarding[/trx_list_item][trx_list_item]Warehousing & Distribution[/trx_list_item][trx_list_item]Expedited Services[/trx_list_item][/trx_list]
[/trx_column_item][trx_column_item span="2"]
[trx_skills max_value="100" type="bar3" layout="columns" dir="vertical" style="1" columns="5" height="270" align="none" animation="none" width="80%" right="10%" left="10%" bottom="15"][trx_skills_item title="Air Freight" value="99%" style="1" icon="icon-plane-1" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Ocean Freight" value="90%" style="1" icon="icon-ship" color_icon="#ffffff"][/trx_skills_item][trx_skills_item value="98%" style="1" title="Road Freight" icon="icon-truck" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Warehousing" value="86%" style="1" icon="icon-location" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Expedited Services" value="89%" style="1" icon="icon-phone-1" color_icon="#ffffff"][/trx_skills_item][/trx_skills]
[/trx_column_item][/trx_columns]
[/trx_tab][trx_tab title="Packaging" icon="icon-tab"]
[trx_columns autoheight="no" indentation="yes" fluid="no" count="3"]
[trx_column_item]
[trx_title type="2" style="regular" color="#ffffff" top="0"]Packaging[/trx_title]
[vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
%u201CSales Lift%u201D is music to any marketing, brand or merchandising manager%u2019s ears. GL understands the impact packaging has when your customers are competing for market dollars.[/vc_column_text]
[/trx_column_item]
[trx_column_item span="2"]
[trx_title type="3" style="regular" top="0" bottom="34" color="#ffffff"]Packaging Options[/trx_title]
[vc_column_text]GL is taking optimization to a whole new level. It has evolved into a comprehensive, fully integrated program designed to maximize productivity, minimize waste, and above all your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.[/vc_column_text]
[trx_block dedicated="no" align="center" pan="no" scroll="no" bg_overlay="0" bg_texture="0" top="40"]
[trx_image url="/wp-content/uploads/2015/05/packaging.png" shape="square"]
[/trx_block]
[/trx_column_item]
[/trx_columns]
[/trx_tab]
[trx_tab title="Materials" icon="icon-timer"]
[trx_columns autoheight="no" indentation="yes" fluid="no" count="3"]
[trx_column_item]
[trx_title type="2" style="regular" color="#ffffff" top="0"]Materials[/trx_title]
[vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
%u201CSales Lift%u201D is music to any marketing, brand or merchandising manager%u2019s ears.[/vc_column_text]
[/trx_column_item]
[trx_column_item span="2"]
[trx_title type="3" style="regular" top="0" bottom="34" color="#ffffff"]Optimization[/trx_title]
[vc_column_text]GL is taking optimization to a whole new level. It has evolved into a comprehensive, fully integrated program designed to maximize productivity, minimize waste, and above all, reduce your per unit cost. Nothing exposes the weak links in your supply chain like optimization. And once those weaknesses are identified, we%u2019ll work to eliminate them through our extensive program that includes the following key components:[/vc_column_text]
[trx_block dedicated="no" align="left" columns="1_2" pan="no" scroll="no" bg_overlay="0" bg_texture="0" top="30"]
[trx_list style="iconed" icon="icon-ok" class="main_color"]
[trx_list_item]Solutions Engineering[/trx_list_item][trx_list_item]High-Performance Material[/trx_list_item][trx_list_item]Supply Chain Network[/trx_list_item]
[/trx_list]
[/trx_block]
[trx_block dedicated="no" align="left" columns="auto" pan="no" scroll="no" bg_overlay="0" bg_texture="0" top="30"]
[trx_list style="iconed" icon="icon-ok" class="main_color"][trx_list_item]Deployed Resources[/trx_list_item][trx_list_item]Logistics[/trx_list_item][trx_list_item]Financial Reporting[/trx_list_item]
[/trx_list]
[/trx_block]
[/trx_column_item]
[/trx_columns]
[/trx_tab][/trx_tabs]
Homepage Creative
And finally the Creative Homepage.


Raw code (Homepage Creative):
[vc_row][vc_column width="1/1"][trx_gap][trx_section bg_color="#fbcb0a"][trx_content bottom="8.5em" top="10em"][trx_columns autoheight="no" indentation="yes" fluid="no" count="3"][trx_column_item align="center"][trx_icon icon="icon-plane-2" color="#000000" bg_shape="square" font_size="10.5em" font_weight="300" align="center" title="Air Freight" bottom="20"][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-ship-2" color="#000000" bg_shape="square" font_size="10.5em" font_weight="300" align="center" title="Ocean Freight" bottom="20"][/trx_column_item][trx_column_item align="center"][trx_icon icon="icon-truck-2" color="#000000" bg_shape="square" font_size="10.5em" font_weight="300" align="center" title="Road Freight" bottom="20"][/trx_column_item][/trx_columns][/trx_content][/trx_section][/trx_gap][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_gap][trx_section bg_color="#3c414c" color="#ffffff"][trx_content top="6em" bottom="6.5em"][trx_columns autoheight="no" indentation="yes" fluid="no" count="3"][trx_column_item][trx_title color="#ffffff" type="2" style="regular" top="5" bottom="25"]about us[/trx_title][vc_column_text]Whether you require distribution or fulfillment, defined freight forwarding, or a complete supply chain solution, GL can provide you with a customized solution tailored to your needs.
Aliquam pretium ullamcorper dolor nec pretium. Proin lacinia feugiat justo sit amet vulputate.[/vc_column_text][trx_button type="square" bg_style="light" top="30" bottom="40"]read more[/trx_button][/trx_column_item][trx_column_item span="2"][trx_skills max_value="100" type="bar3" layout="columns" dir="vertical" style="1" columns="5" height="270" align="none" animation="none" width="80%" right="10%" left="10%" bottom=""][trx_skills_item title="Air Freight" value="99%" style="1" icon="icon-plane-1" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Ocean Freight" value="90%" style="1" icon="icon-ship" color_icon="#ffffff"][/trx_skills_item][trx_skills_item value="98%" style="1" title="Road Freight" icon="icon-truck" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Warehousing" value="86%" style="1" icon="icon-location" color_icon="#ffffff"][/trx_skills_item][trx_skills_item title="Expedited Services" value="89%" style="1" icon="icon-phone-1" color_icon="#ffffff"][/trx_skills_item][/trx_skills][/trx_column_item][/trx_columns][/trx_content][/trx_section][/trx_gap][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_gap][trx_section][trx_googlemap zoom="3" style="simple" width="100%" height="500"][trx_googlemap_marker address="Madrid" title="Madrid"]
<div style="margin: 10px 0 -8px 5px;"><img class="alignnone size-medium wp-image-2805" style="float: left;" src="/wp-content/uploads/2015/06/globallogistics_5-150x150.jpg" alt="globallogistics_5" width="150" height="150" />
<div style="overflow: hidden; margin-left: 18px; display: inline-block; font-size: 16px;">
<h4 style="margin: 4px 0 15px; font-weight: 600;">Madrid</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386
</div>
</div>
[/trx_googlemap_marker][trx_googlemap_marker address="Montague" title="Montague"]
<div style="margin: 10px 0 -8px 5px;"><img class="alignnone size-medium wp-image-2805" style="float: left;" src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" />
<div style="overflow: hidden; margin-left: 18px; display: inline-block; font-size: 16px;">
<h4 style="margin: 4px 0 15px; font-weight: 600;">Montague</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386
</div>
</div>
[/trx_googlemap_marker][trx_googlemap_marker address="Wien" title="Wien"]
<div style="margin: 10px 0 -8px 5px;"><img class="alignnone size-medium wp-image-2805" style="float: left;" src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" />
<div style="overflow: hidden; margin-left: 18px; display: inline-block; font-size: 16px;">
<h4 style="margin: 4px 0 15px; font-weight: 600;">Wien</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386
</div>
</div>
[/trx_googlemap_marker][trx_googlemap_marker address="Adana" title="Adana"]
<div style="margin: 10px 0 -8px 5px;"><img class="alignnone size-medium wp-image-2805" style="float: left;" src="/wp-content/uploads/2015/06/globallogistics_6-150x150.jpg" alt="globallogistics_5" width="150" height="150" />
<div style="overflow: hidden; margin-left: 18px; display: inline-block; font-size: 16px;">
<h4 style="margin: 4px 0 15px; font-weight: 600;">Adana</h4>
4100 W Sherman Dr.,
Paris, France
tel.: (677)-517-2386
</div>
</div>
[/trx_googlemap_marker][/trx_googlemap][/trx_section][/trx_gap][/vc_column][/vc_row][vc_row][vc_column width="1/1"][trx_content][trx_contact_form custom="" bottom="6em" top="3.5em" style="standard_light" title="contact us" align="none" animation="fadeIn"][/trx_contact_form][/trx_content][/vc_column][/vc_row]
Main Slider
Now, let's set up the main theme's slider.
Build-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed. This is a rather simple solution that can be optionally used, though we prefer using revolution slider.
Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
After installation in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Customization - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Layer Slider: Alias (for Revolution) or ID (for Royal) field.

Here's how your Homepage 1 slider might look like.

Please check the following links for more information regarding the Revolution Slider functionality:
Find screenshot of the slider's backend settings below:
Home 1:

Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example)
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

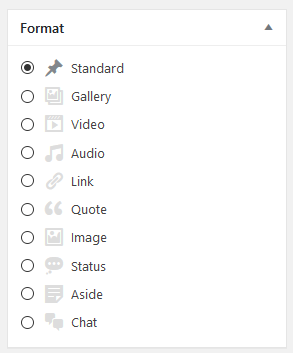
Select desired Post Format.

- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
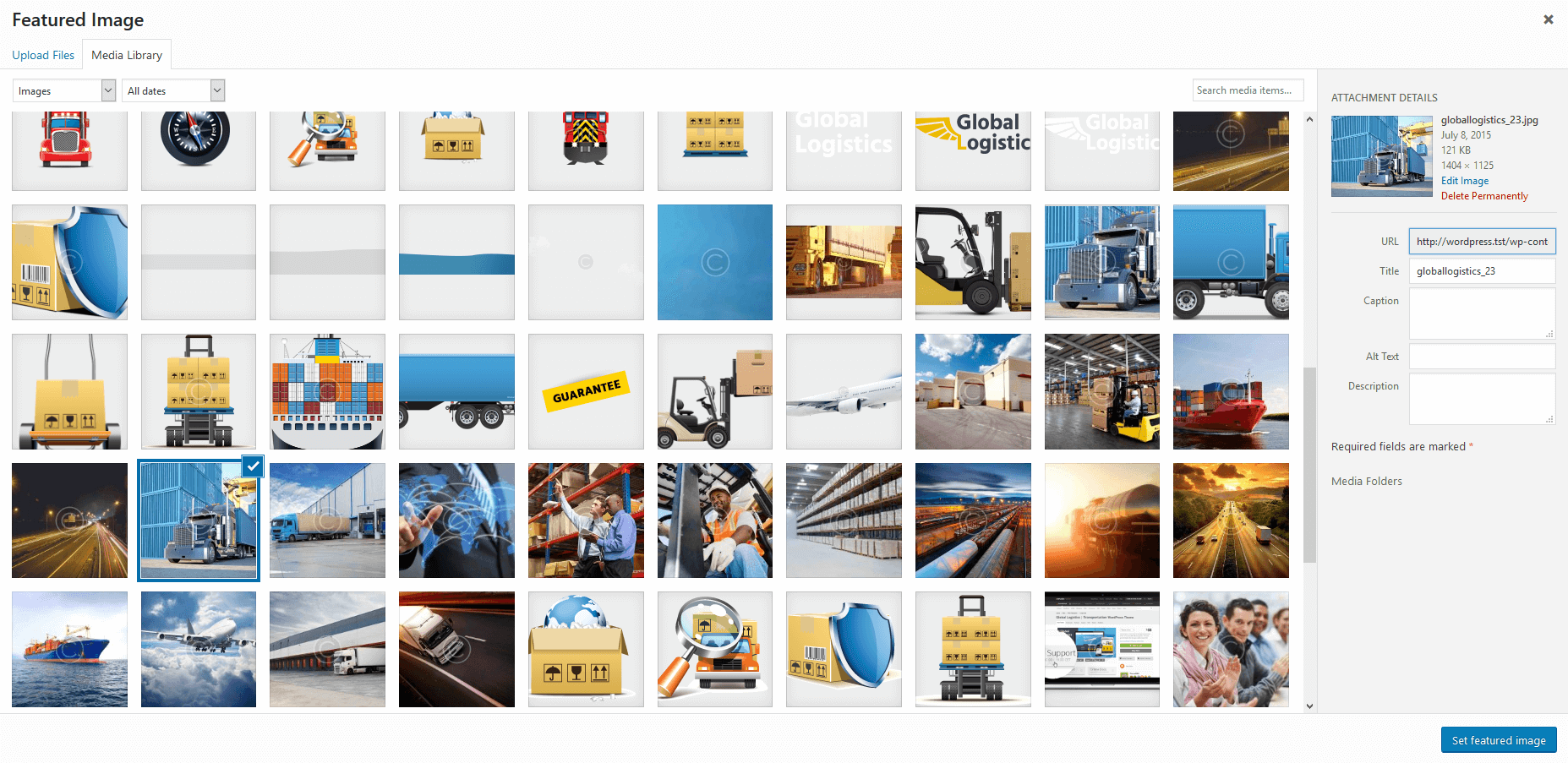
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts , a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance - Theme Options - Blog will be used.
- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
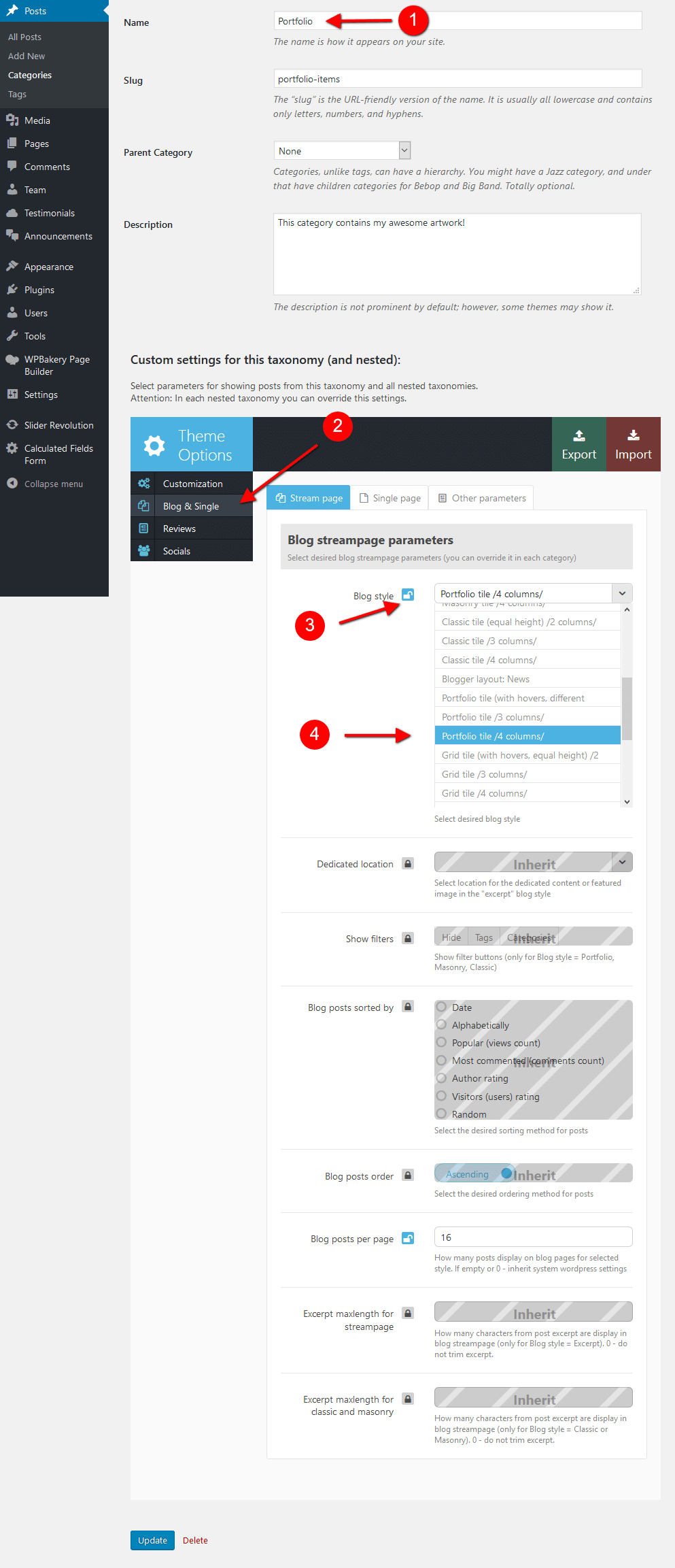
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab
- Unlock Blog style options
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
- Go to Posts -> Add New, name the post accordingly
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

Team
Team is a custom post type used to create team member elements and used for announcements. The list of the staff members is available in Team section.
You can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc.
Landing Pages
Landing pages are extremely popular now since they are extremely powerful marketing solutions with high conversion rate. Our themes provide powerful tools helping to create awesome one-page navigation in a blink of an eye.
To create a landing page follow these simple steps:
- Go to Pages -> Add New, give this page a name like "My Landing"
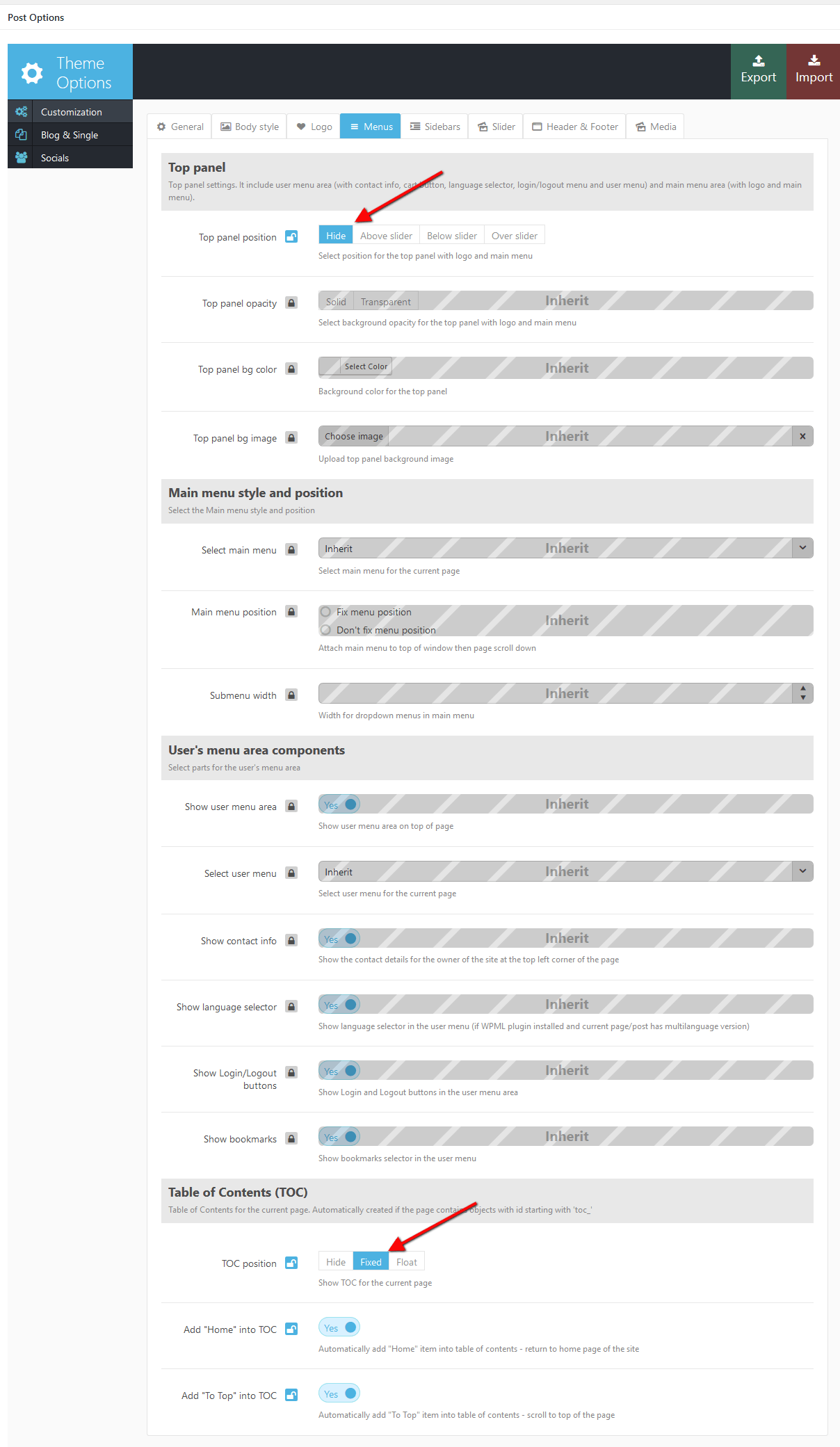
- Enable side "Table of content" menu: Post Options -> Customization -> Menus -> TOC position -> Fixed
Disable top menu if needed: Post Options -> Customization -> Menus -> Top panel position -> Hide

Now we are ready to add menu items. - Lets add some content to the page. In order to obtain a menu item in page navigation menu each content block must be separeted with anchor shortcode. Each anchor shortcodes adds new navigation item to Table of Content Menu (see below) and this way organizes page navigation. See example below:
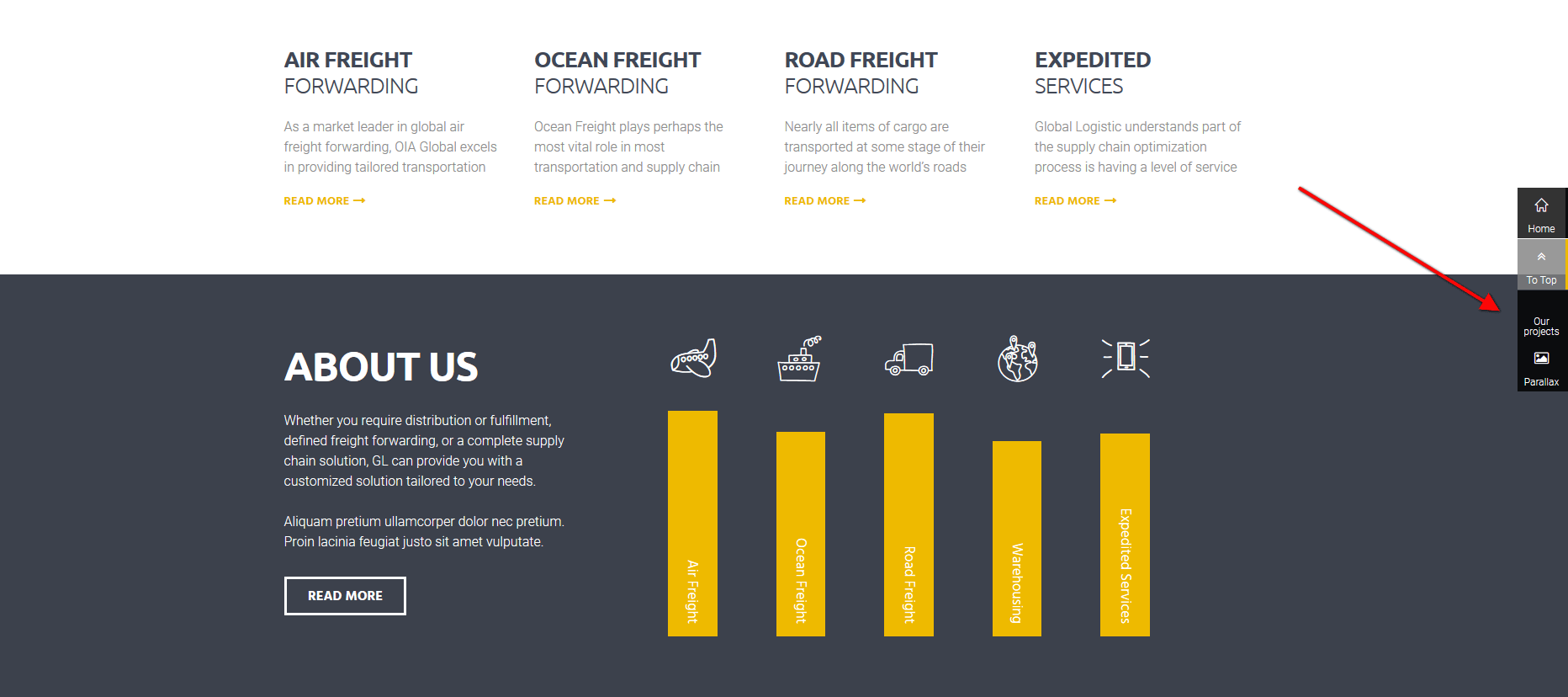
[trx_anchor id="toc_projects" title="Our projects" description="Our projects - |show your works with amazing hovers" icon="icon-briefcase"]
This shortcode creates a menu item named "Our projects", adds a description (displayed when mouse is over) and adds menu item icon. When you click "Our projects" menu item, the page will scroll to the place where this shortcode was inserted. This is a simple and effective way to create navigation menu on landing pages.
This is how you can create awesome one-page navigation in a few clicks.

Once again, the core tool to create page navigation and add page anchors is [trx_anchor] shortcode. The theme scans page content, finds trx_anchor shortcodes and builds menu. To get more information regarding this shortcode please follow this link.
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
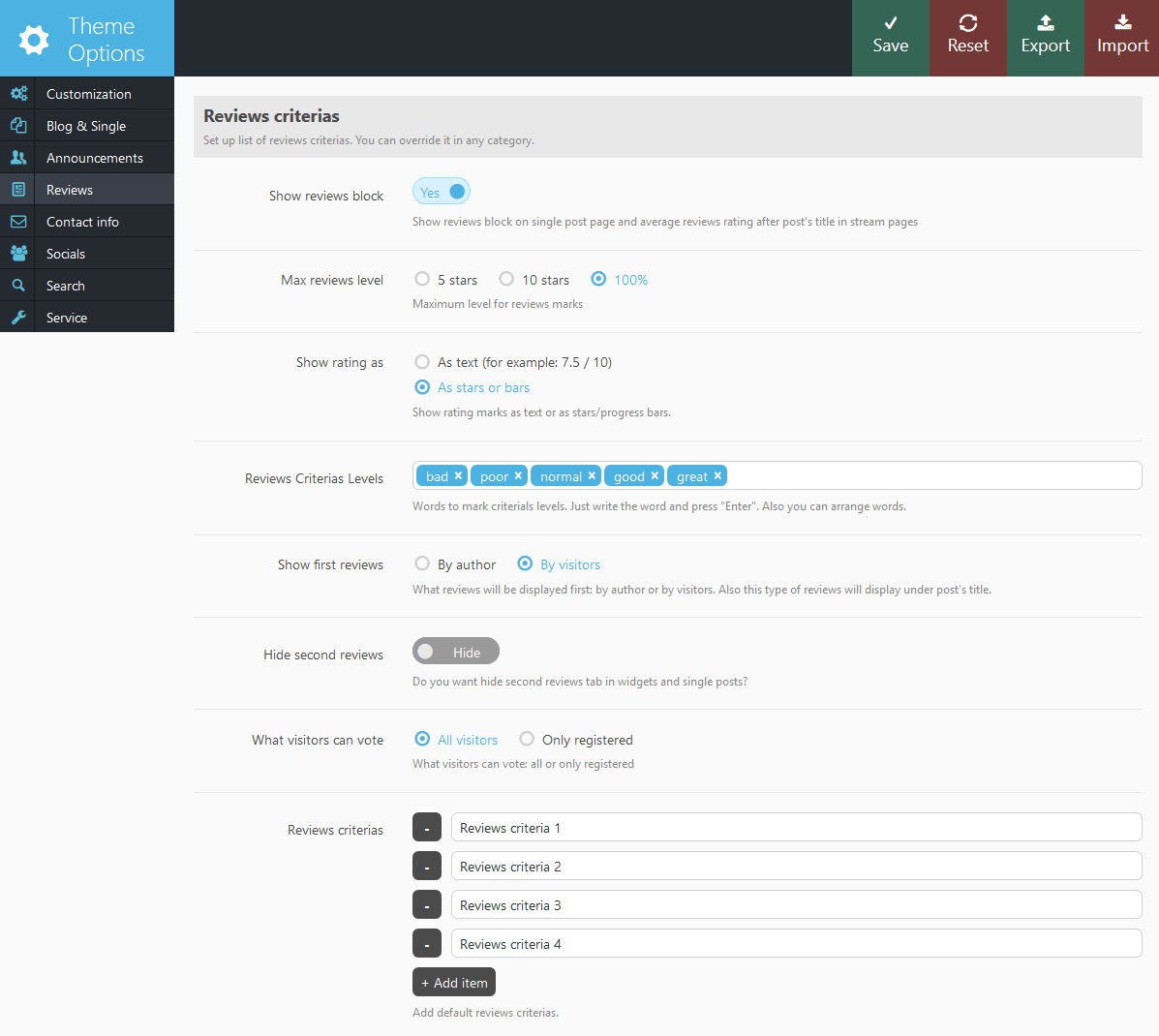
- In Appearance - Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
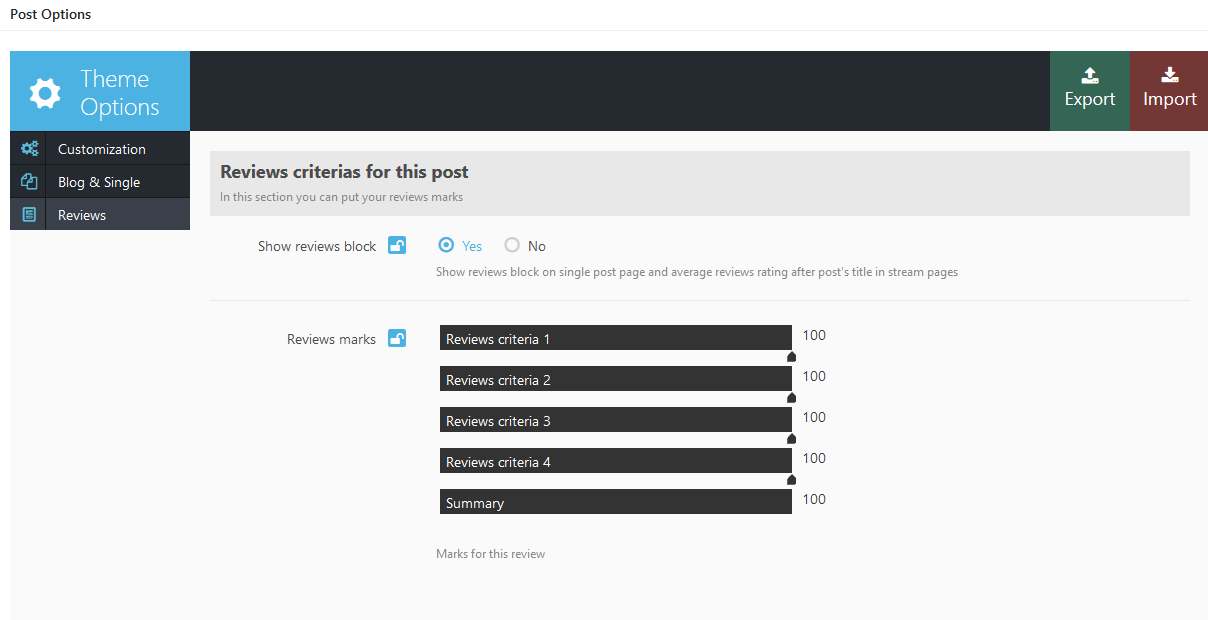
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

As a result you will see similar reviews panel on post pages. Before enable this option check the 'Show first reviews' field in Appearance -> Theme Options -> Reviews -> Reviews criterias section.

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned to a separate list of Reviews criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Appearance - Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only
Lets see an example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter". For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Add page Title as usual ("Only Reviews" for example)
- Choose "Only Reviews" as the page's template
- Publish this page.

Now you can add this page to the menu, and users of your website will be able to pick from the entire number of posts only those containing Reviews; as for you, you will be able to set individual style of the page display.
Other filters
Video filter page, as well as gallery, announcements, team members and others are similar to "Only Reviews"(see above). You can use the same procedure to create other filter pages.
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results, you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
-
Choose "Page 404" as the page's template

- In "Post Options" area we set up the display of this page:
- We are hiding the header area of the page - Customization -> Header & Footer in the field "Show Top of page section" choose "No"
- We are hiding the additional info of the page - Blog and Single -> Single Page in the field "Show post info" choose "No"
- We are hiding the right sidebar - Customization -> Sidebars in the field "Show main sidebar" select "None"
- We are removing details of (author, related posts, comments) - Blog and Single -> Single Page select "No" in corresponding fields
- Publish this page.
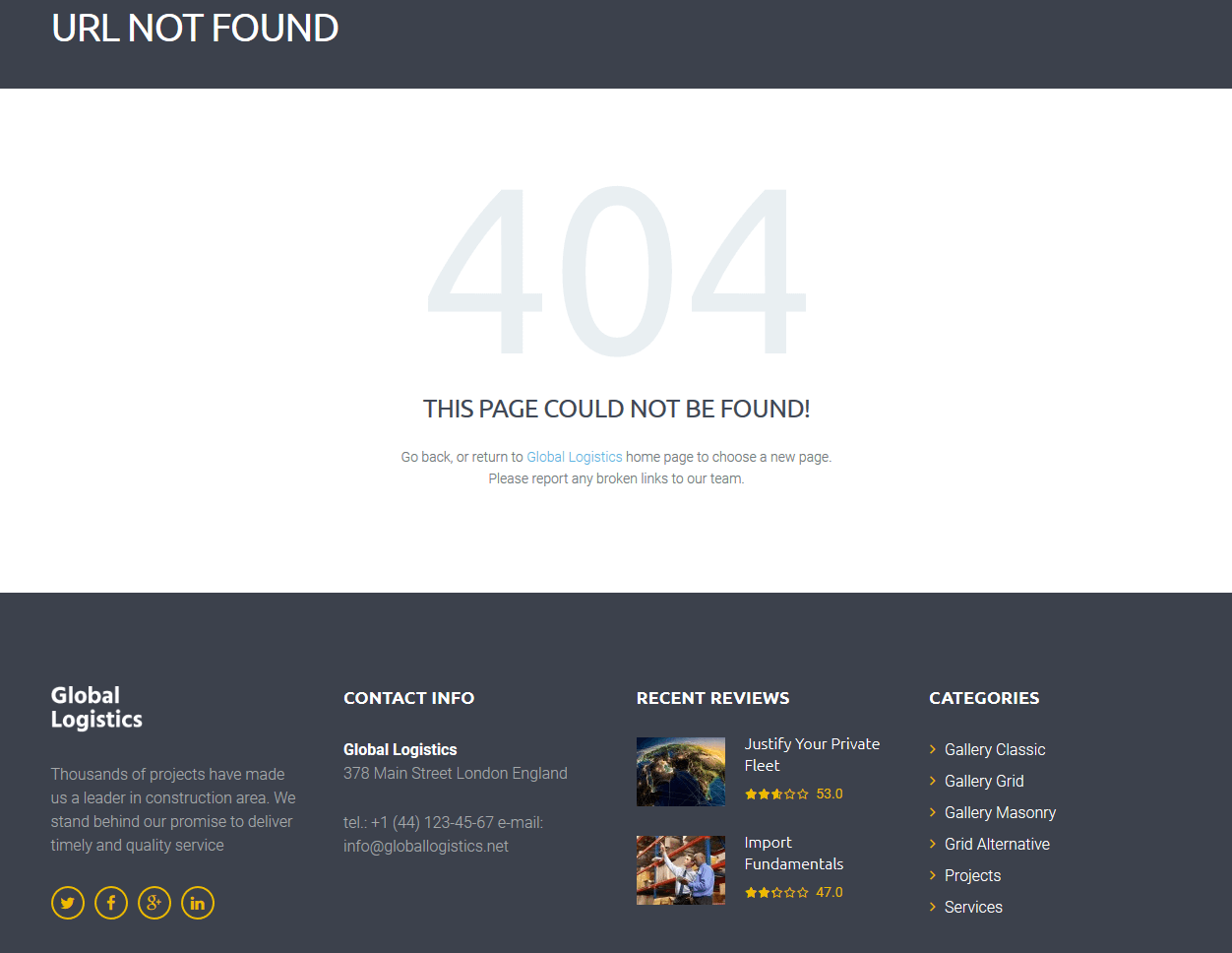
As a result, when you try to open a non existing page on your site, you will see page containing this message:

NOTICE! You can not preview 404 page using WordPress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
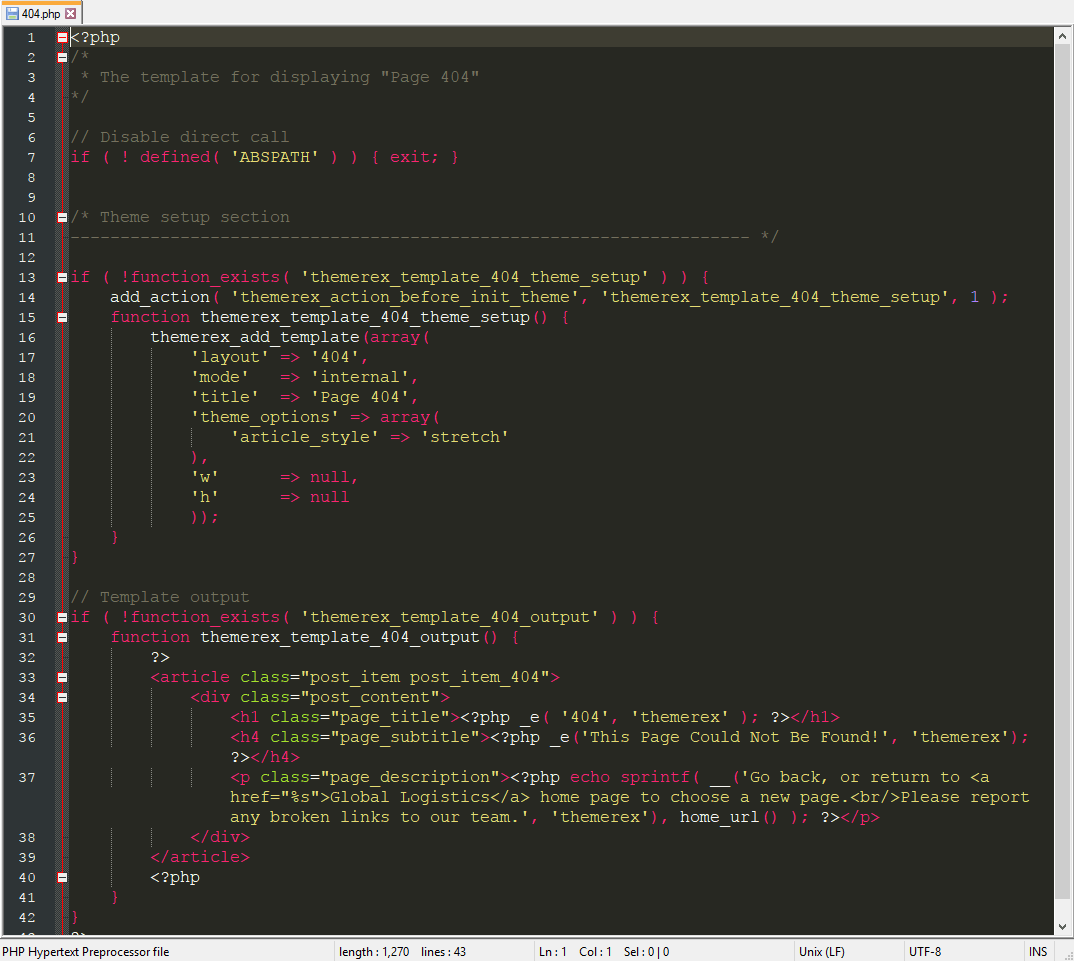
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.

Archives
Archives Page Setup is similar to "Page 404"(see above).
Search results
Archives Search Results is similar to "Page 404"(see above).
Theme Options
Now, let's talk about the theme's settings: Appearance - Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
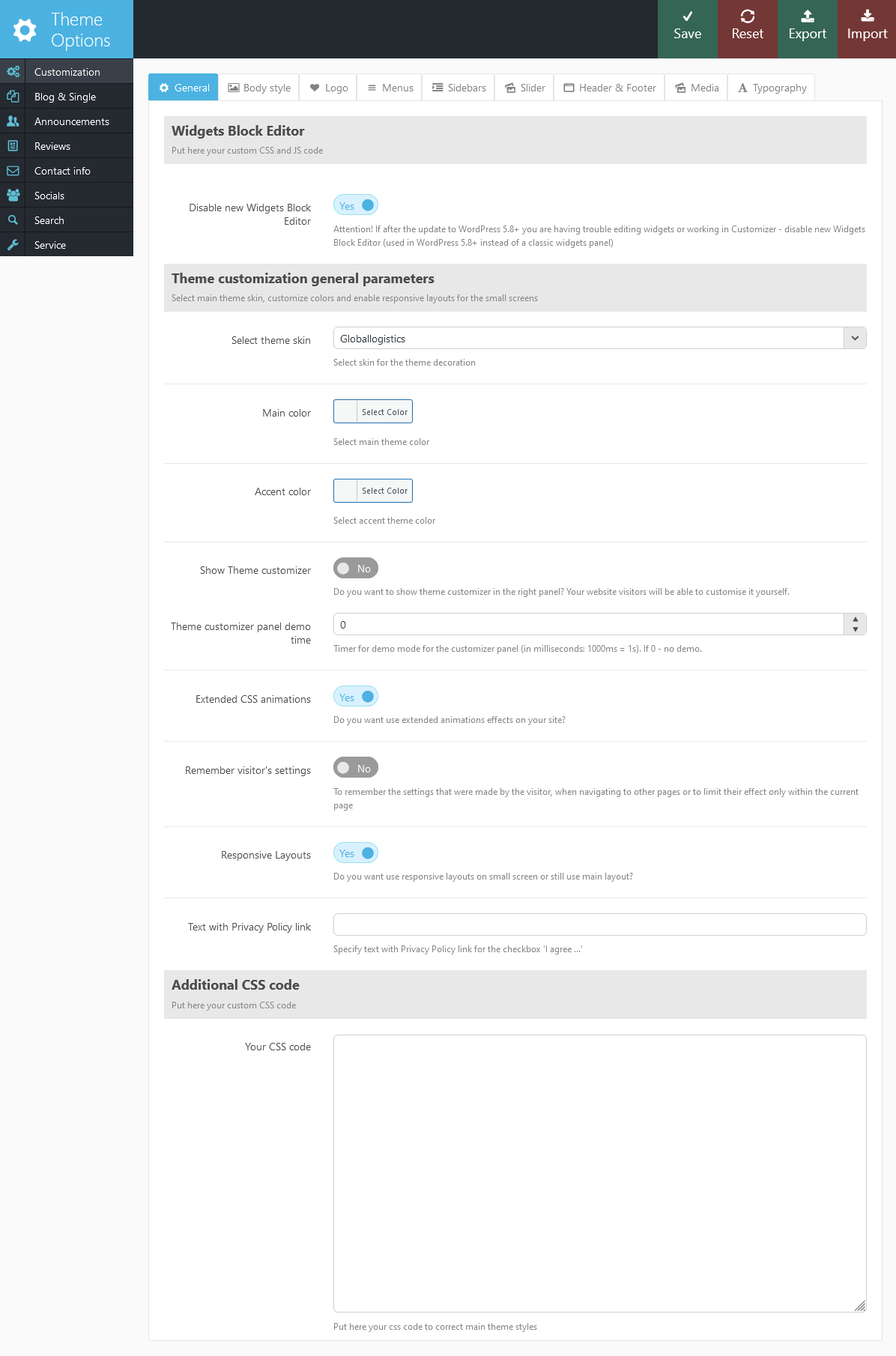
General

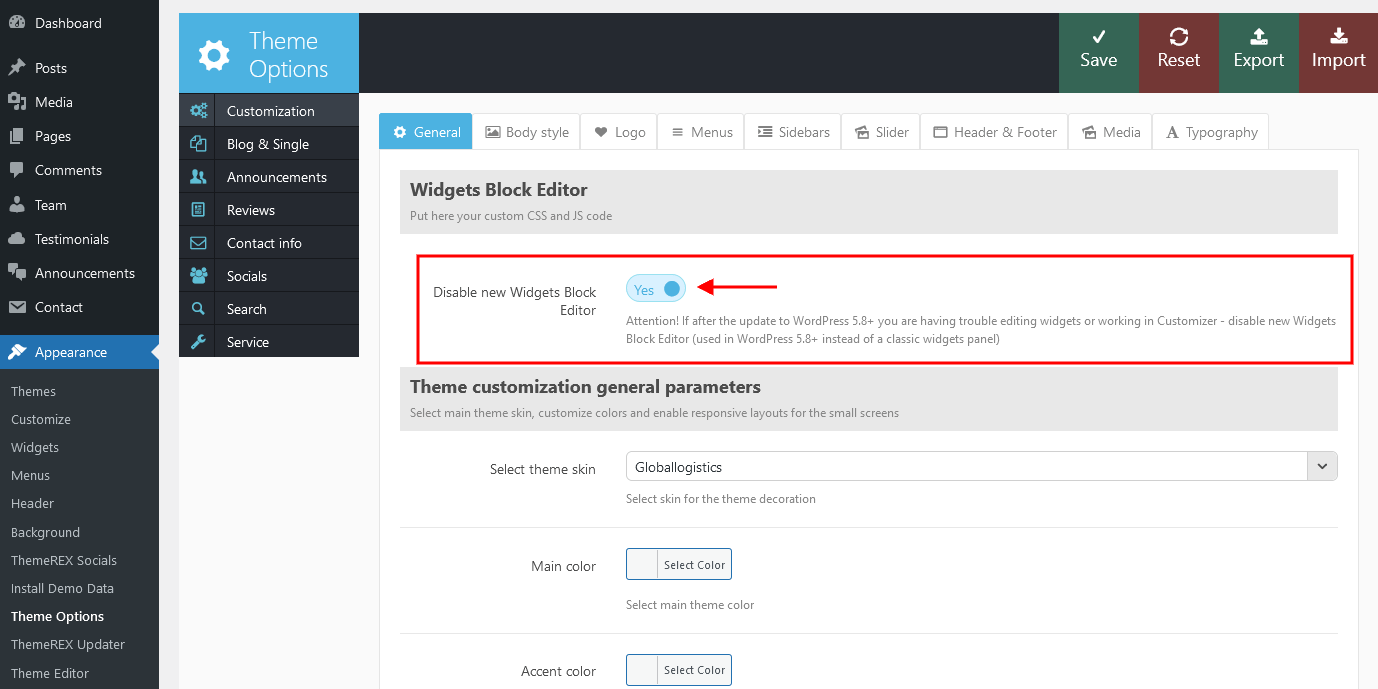
- Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Select Theme skin - Allows you to specify main theme skin to site decoration.
- Main color - Select main theme color.
- Accent color - Select theme's accent color.
- Show Theme customizer - Whether you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- Theme customizer panel demo time - Demo mode time for the customizer panel.
- Extended CSS animations - Enable or disable extended CSS animation effect
- Remember visitor's settings - Whether you need to remember the settings that were made by the visitor, when navigating to other pages or to limit their effect only within the current page?
- Responsive Layouts - Does your site have to use different layouts for different devices or should it be displayed in full size everywhere?
-
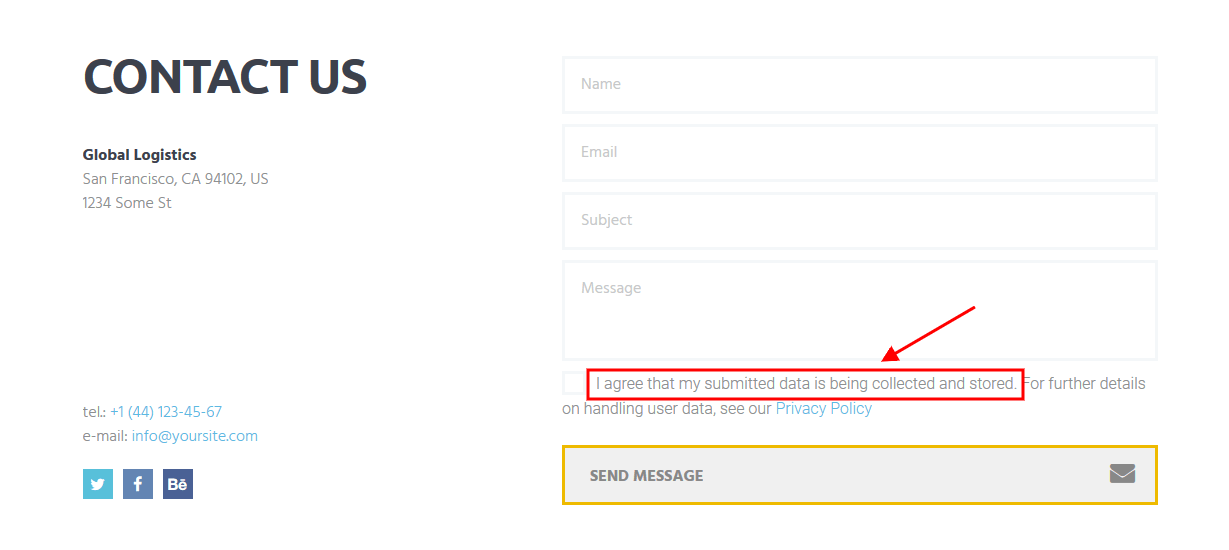
Text with Privacy Policy link - Specify the text for the checkbox in a default form (built using [trx_contact_form] shortcode), registration form (Appearance > Theme Options > Customization > Menus > Show Login/Logout buttons) and subscription form ([trx_emailer] shortcodes). This text will be displayed before the Privacy Policy link.

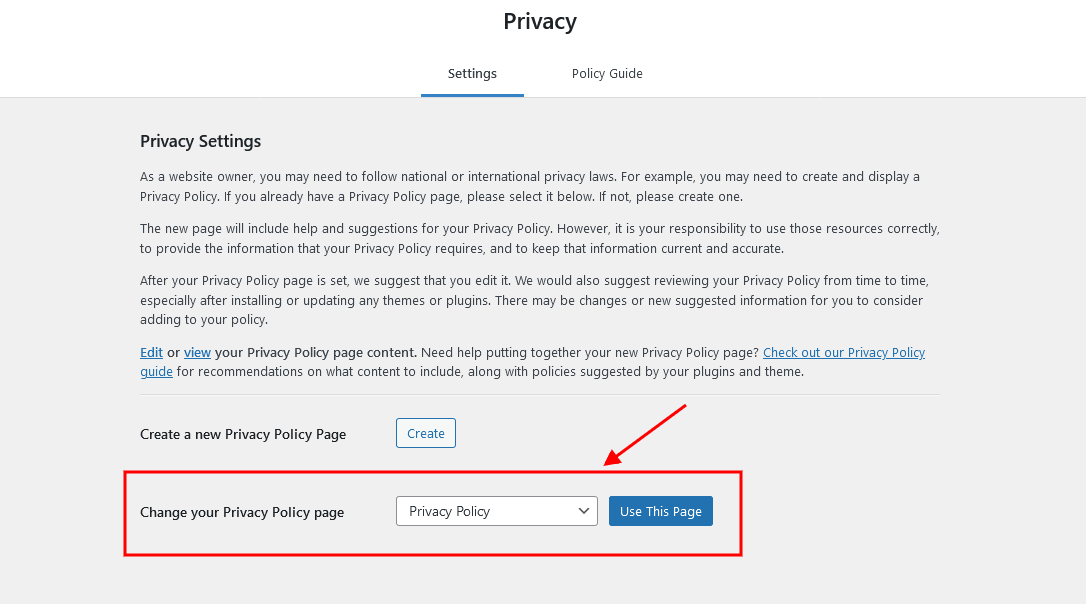
In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Your CSS code - Put in this field custom css code to correct main theme styles.
Body style

- Body style - The way of the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- fullscreen - page body and contents are stretched to the entire width, tight to the window edges (without indents). When you insert a parallax blocks on those pages, you no longer need to use content gap (parameter gap = "no"). On these pages, contents that should not fill the entire screen, but should be limited by the usual width, must be enclosed in a shortcode [trx_content].
- Padding content - Content paddings (above and below). Works for all body styles except the Fullscreen one.
- Fill body - this option allows you to fill the body with gray/white color(depending upon color scheme) or leave it transparent.
- Load background image - Do you want to always load background images or only for boxed body style.
- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Show video background - Do you want to use the background with youtube-video on the page? IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and шnterruption of video display may occur.
- Youtube code for video bg - Code of the videos from Youtube that will be used as a background.
- Local video for video bg - Select video from your site library that will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background.
Logo parameters

Settings of this group are responsible for display of the main menu of the website.
- Logo image - Set your logo image.
- Logo text - Display your text next to the logo image
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Logo image for footer - In this field you can upload another logo to your website. This picture will be used for the bottom of the site.
- Logo height - Footer logo height (in pixels).
Main menu parameters

Settings of this group are responsible for display of the main menu of the website.
- Top panel position - define the position of top menu panel. You can select between the following options: Hide | Above slider | Below Slider | Over Slider
- Top panel opacity - you can switch between solid color or transparent background.
- Top panel bg color - Select background color (top panel opacity should be set to solid)
- Top panel bg image - Upload or select from media library top panel background image
- Select main menu - you can choose one of the existing menus to act as a main. You can override this option later at certain pages, so you can have different menus for different pages.
- Main menu position - You can fix main menu to stick on the top of your browser window or let it scroll up along with the content.
- Submenu show animation - select one of the animation effects available for the menu.
- Submenu hide animation - hides animation for submenu items
- Main menu relayout - select value in pixels when main menu will go under logo to take less place of the screen. This option is a solution for non standard resolutions and screens smaller than notebook but larger than iPad
- Main menu responsive - select a value in pixels when main menu goes to mobile view mode
- Submenu width - select default width in pixels for standard submenu item
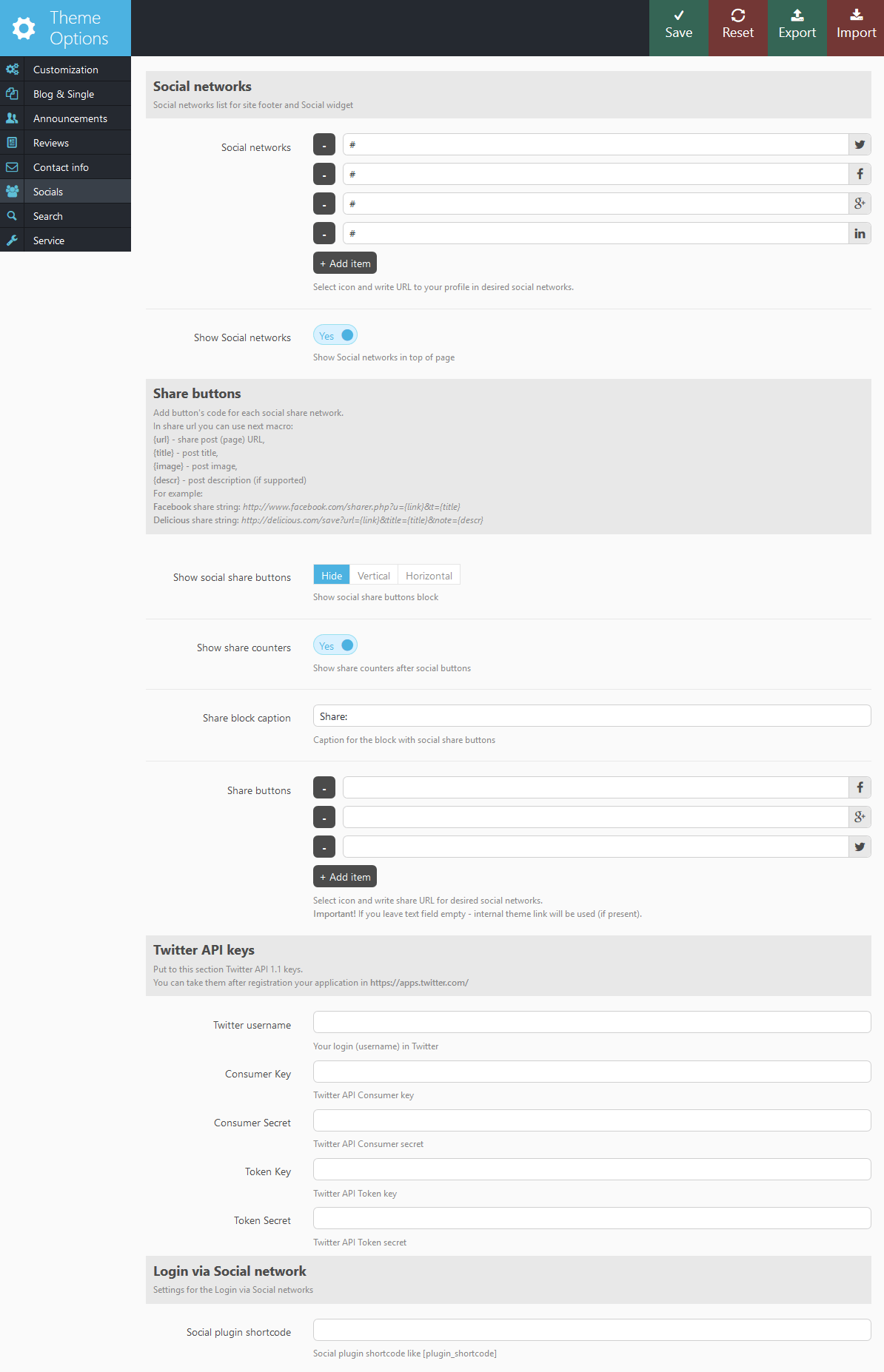
- Show user menu area - enables top panel over the main menu. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > Theme Options > Socials tab.

- Select user menu - select one of available menus for user top menu
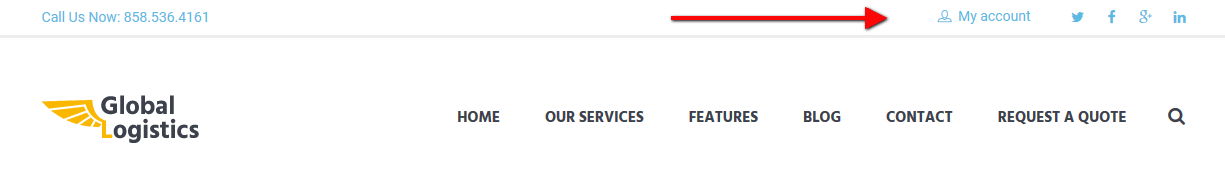
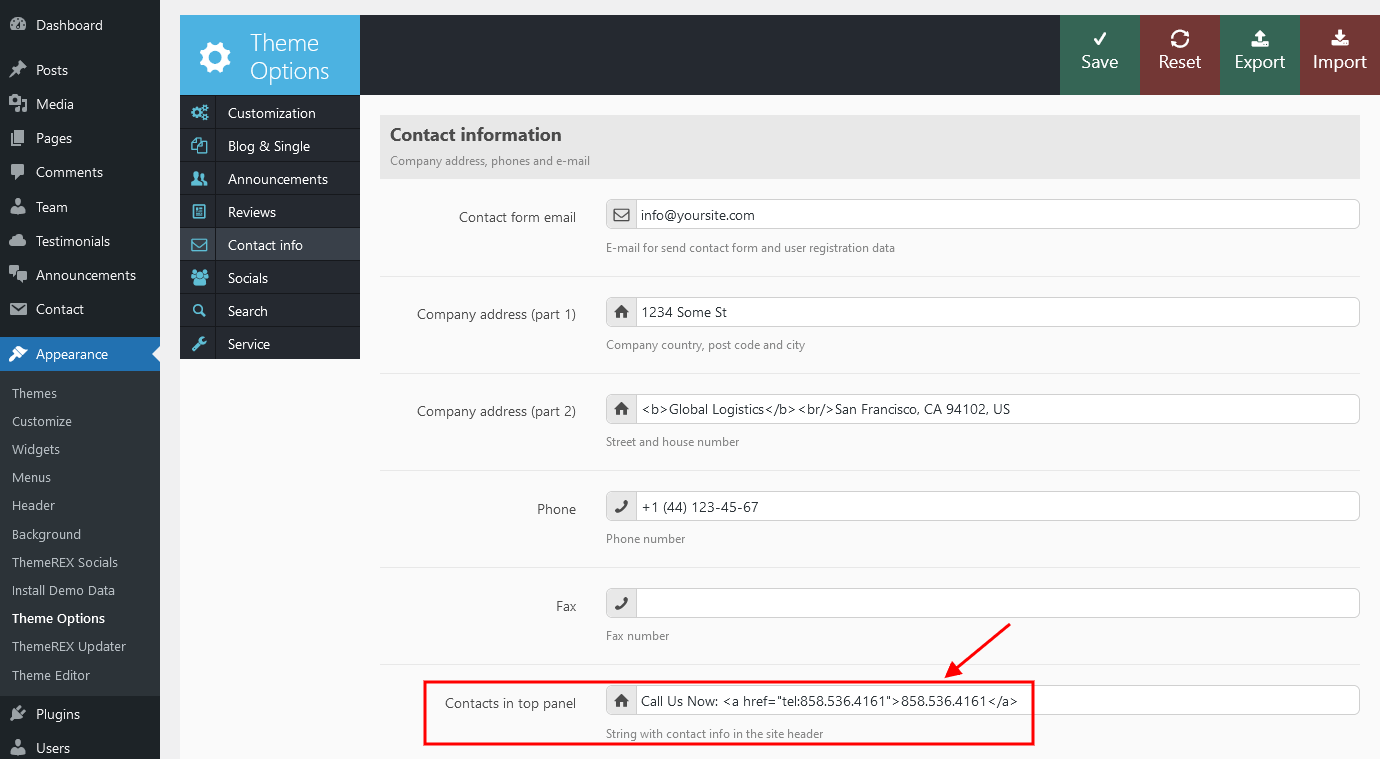
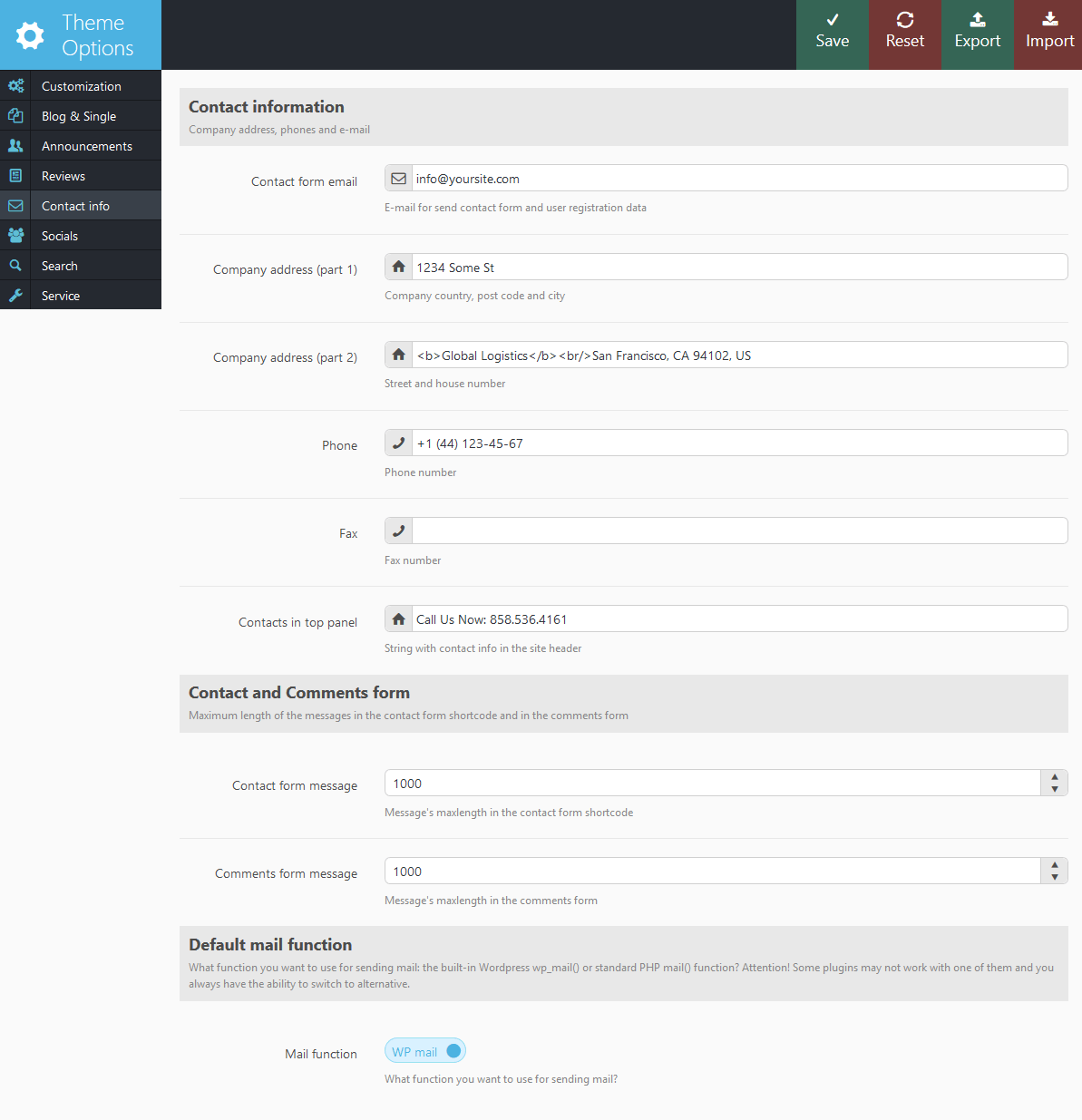
- Show contact info - Show contact details of the website's owner etc in the top left corner of the page.
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show language selector - show/hide language selector (visible only if WPML plugin is on)
- Show Login/Logout buttons - Shows the Login & Logout buttons.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > General section! - Show bookmarks - Adds a "star" bookmark button to the top user menu:
- TOC Position - Table of content position. Our theme allows you to create a table of content menu for single page websites. You can set TOC Fixed | Float | Hide
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site. This is a recommended option for multipage websites that have single page looking landing pages.
- Add "To Top" into TOC - Automatically add "To Top" item into table of contents - scroll to the top of the page
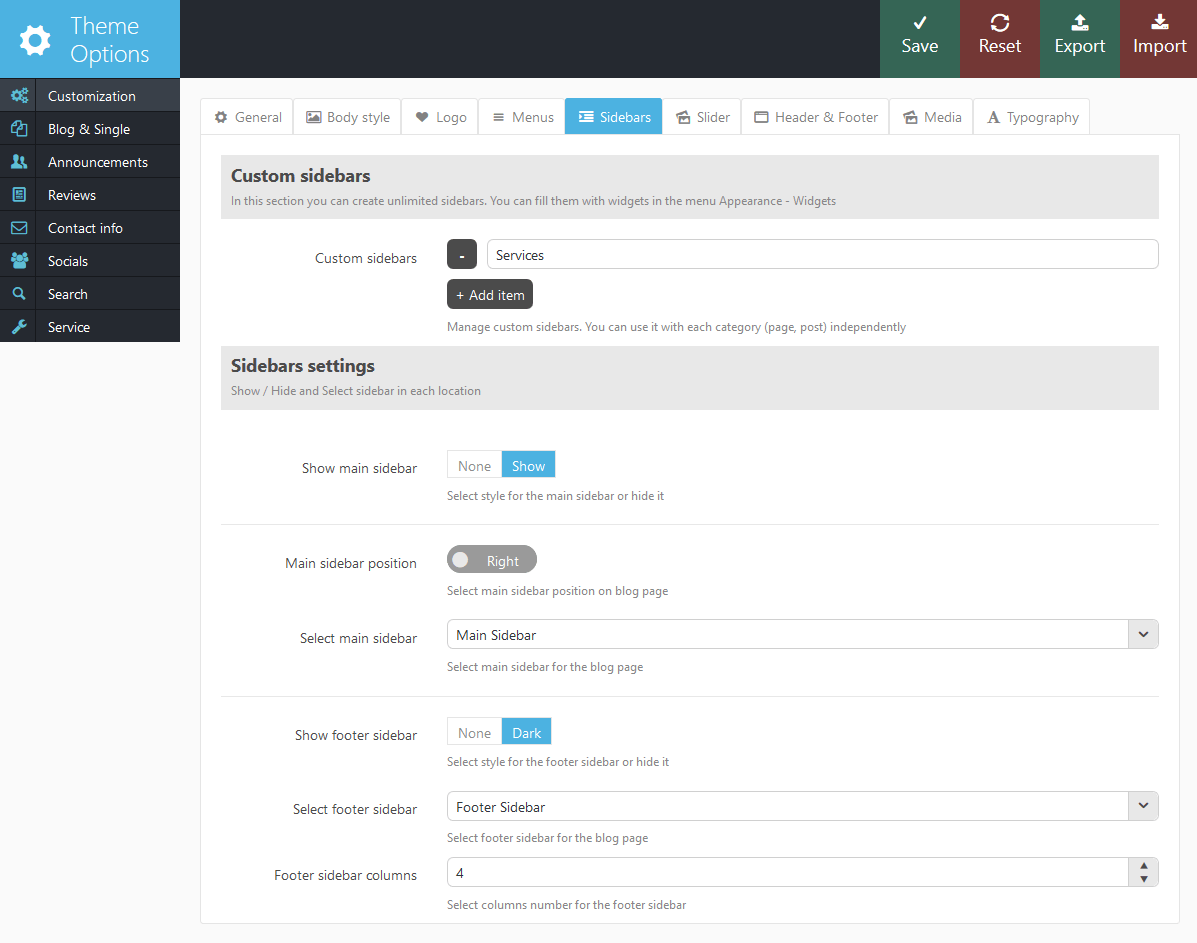
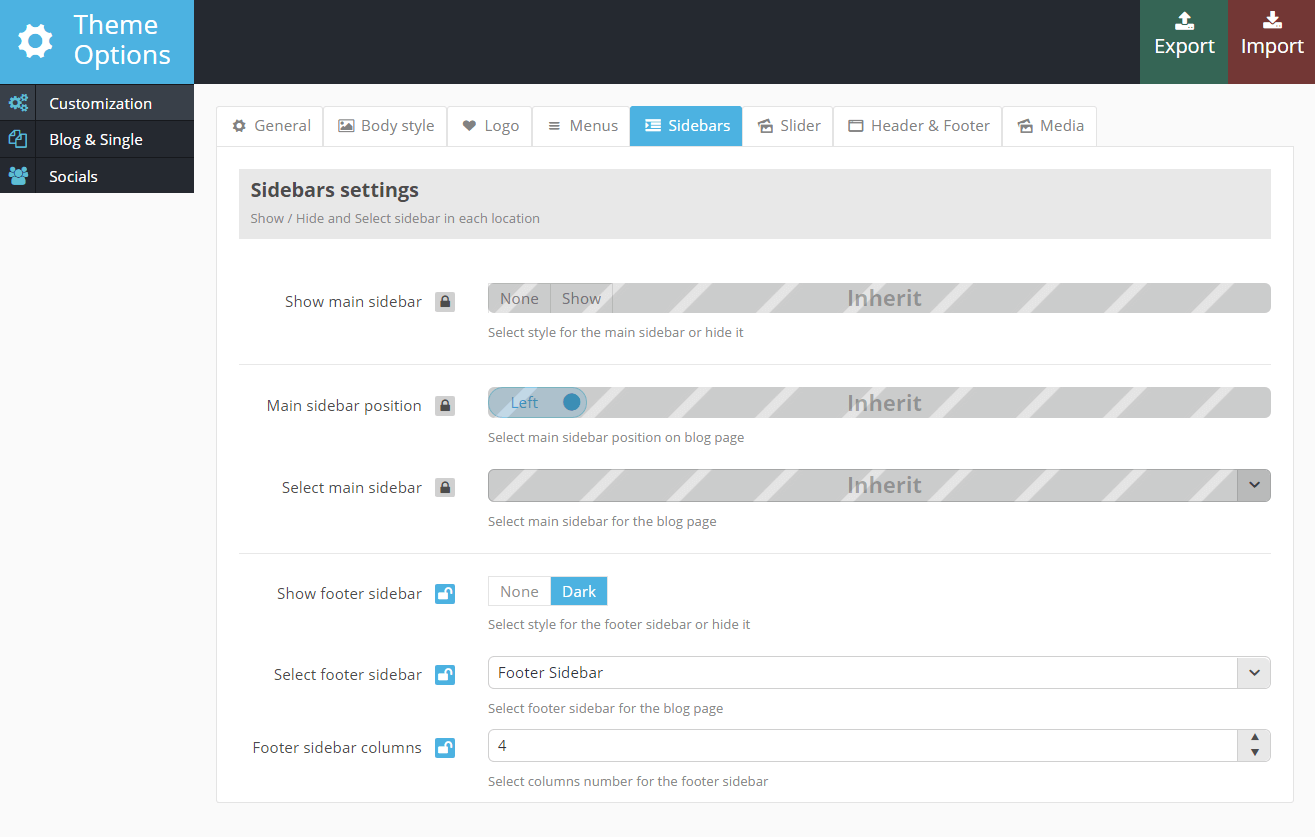
Sidebars
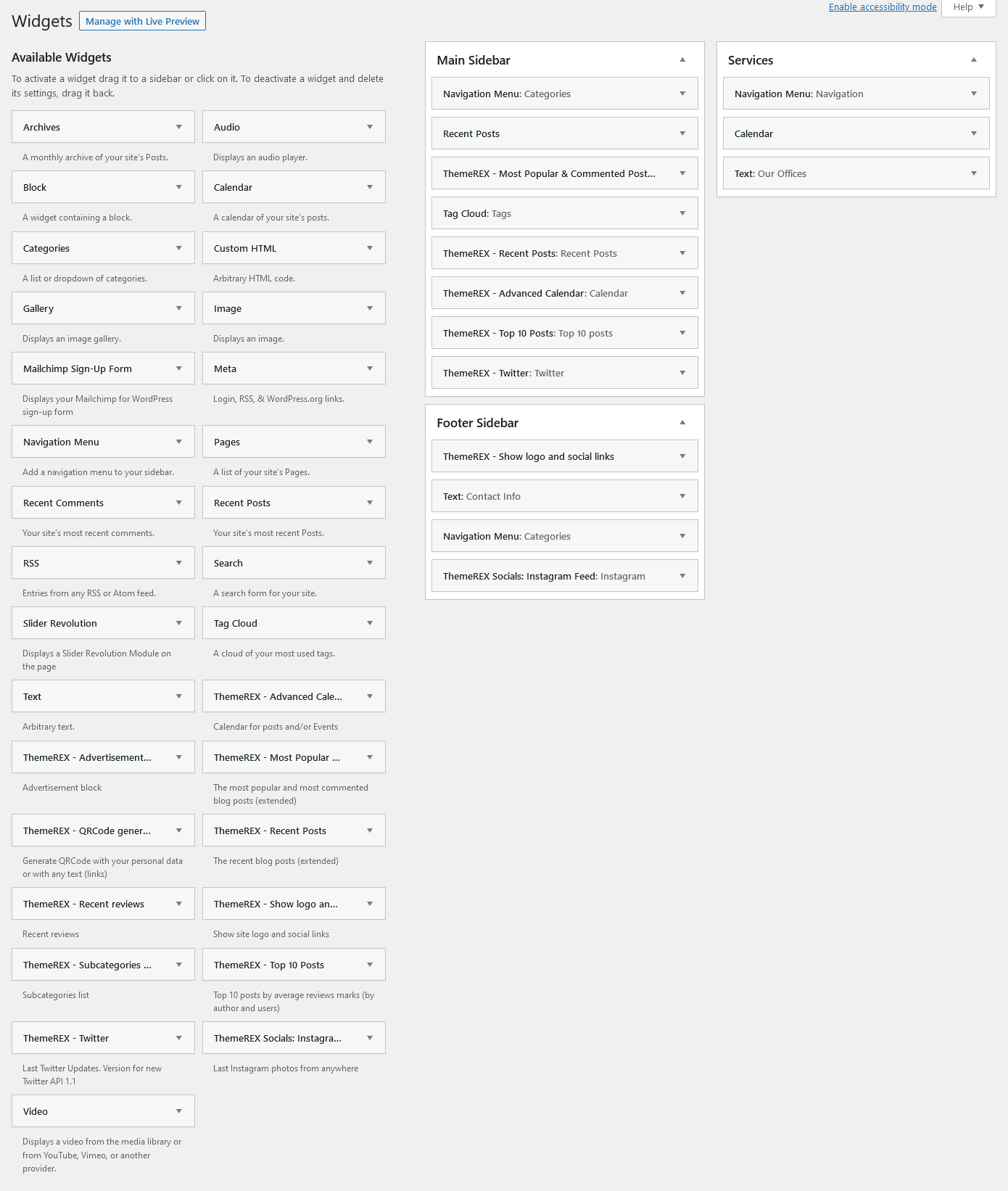
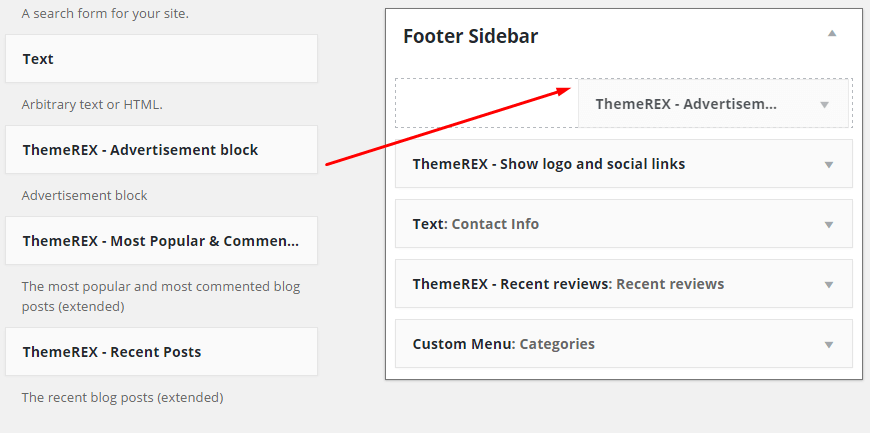
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance - Widgets. Please see Widgets section for more information.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - This option allows you to manage your custom sidebars. You can add as many sidebars to it as you want.
- Show main sidebar - Select if you want to show main sidebar and select color scheme White | Light | Dark
- Main sidebar position - you can select right or left position.
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stream page.
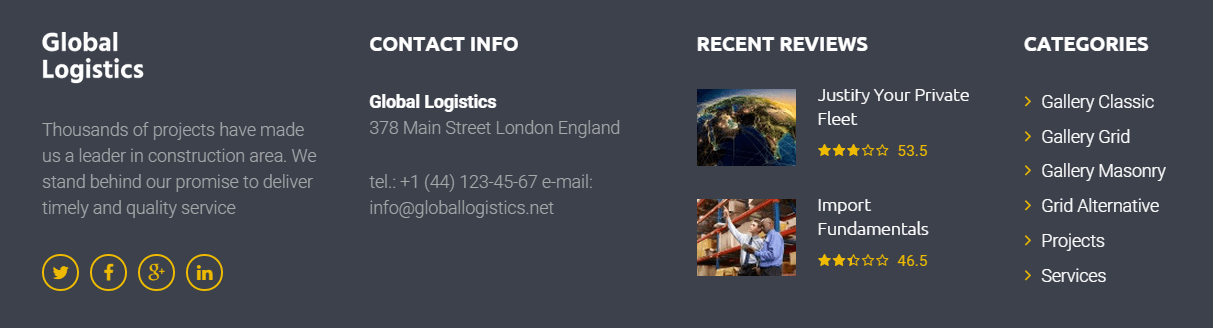
- Show footer sidebar - Enable/Disable Footer sidebar and set color scheme
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page)
- Footer sidebar columns - Set the number of columns in footer sidebar, up to 12 columns available
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullscreen - slider with whole window size or Fullwide- the fixed slider height and Boxed - slider with fixed width and height.
- Slider Height - Height of the slider.
- Slider Engine - The type of the slider engine:
- Post (Swiper) slider - get slides from posts. Support swipe gestures
- Revolution slider - create amazing background transitions. Support layers.
IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.
- Layer Slider: Alias (for Revolution) - Alias (ID) of the slider, set up in the control panel of Revolution Slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider (if engine = flex or swiper).
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Time interval for slides to change.
- Posts Slider: pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
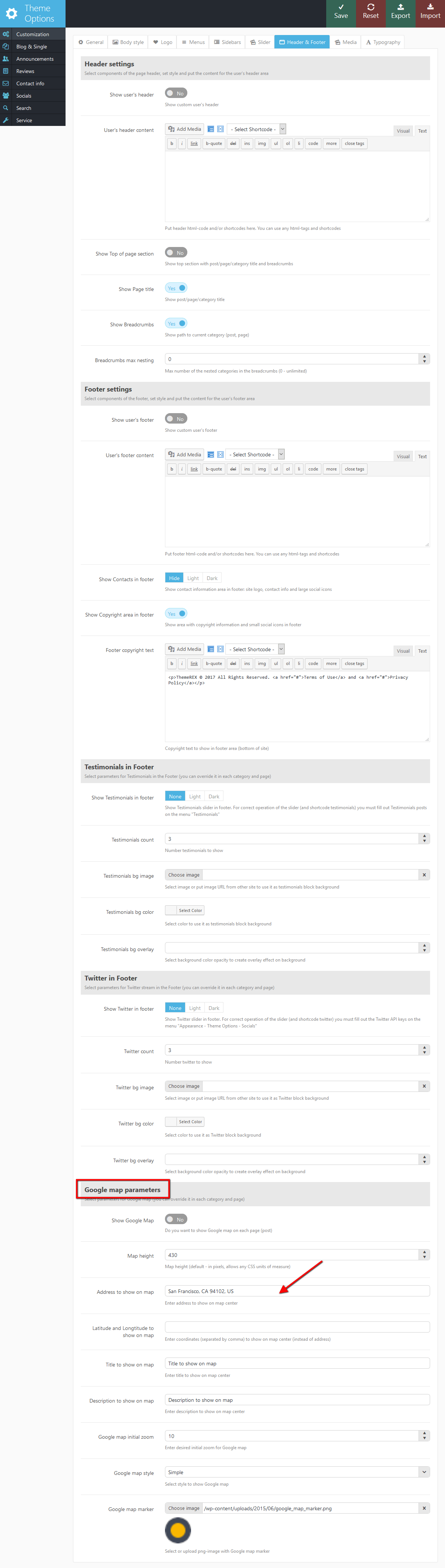
Header and Footer components

- Show user's header - Whether to show or hide the user's header.
- User's header content - The contents of the user's header. It can be any text, images, html-code, shortcodes, or their combination.
- Show top of page section - Whether to show the section with title of a current page (category) and Breadcrumbs.
- Show Page title - Whether to display the name of the current page (category) in this section.
- Show Breadcrumbs - Whether to show the path to the current page (category).
- Breadcrumbs max nesting - Max number of the nested categories in the breadcrumbs (0 - unlimited).
- Show user's footer - Display style of the footer. It's set and looks similar to User's header.
- User's footer content - Content of the footer area. It can be any text, images, html-code, shortcodes and their combination.
- Show Contacts in footer - Choose if you want to show contact details in footer and choose color scheme Light | Dark

The social icons inherit the links (URLs) to your social profiles specified in the Appearance > Theme Options > Socials tab.
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Copyright area in footer - Whether to show the line with social icons and copyright under widget area (at the very bottom of the page)
- Footer copyright text - Copyright text that is displayed in the lower right corner of the page. In order to make the current year change automatically, just paste {Y} instead of the year.
- Show Testimonials in footer - This option enables testimonials block in footer area.
Also you can define color scheme. To manage the single testimonials, navigate to the Testimonials (WP Dashboard) > All Testimonials post type section.

- Testimonials count - Number of testimonials for rotation in slider
- Testimonials bg image - Testimonials slider background image.
- Testimonials bg color - background color for testimonials slider
- Testimonials bg overlay - Color opacity for background overlay effect.
- Show Twitter in footer - this option enables twitter block in theme's footer, also you can set color scheme of the block
- Twitter Count - number of tweets to show in
- Twitter bg image - background image for twitter block
- Twitter bg color - twitter block background color
- Twitter bg overlay - set twitter background color overlay opacity
- Show Google map - Do you want to display a Google map at the top of all pages?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
If you want to display the Google map only on selected pages (for example, only on the page "Contacts"), set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes". - Map height - Google map's height.
- Address to show on map - Describe address to show on center of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Describe coordinates to show on center of the map. If you use coordinates - address is ignored.
- Title to show on map - Shows the title.
- Description to show on map - Shows the description.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Google map style - The map style
- Google map marker - Here you can upload the image for map-marker (png-format)
Media settings

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Substitution slider engine - What slider to use to display the gallery after substitution?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Gallery popup engine - What popup manager to use for zoomed pictures in the galleries?
- Enable Gallery mode in the popup - Enable Gallery mode in the popup or show only single image
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Typography settings

Typography settings for heading and paragraph text.
- Use custom typography - Use custom font settings or leave theme-styled fonts
- Heading 1...6, Paragraph text - Font name for the each typography element.
- Size - Font size (in pixels).
- Line height - Inter line distance (in pixels).
- Weight - Font weight: 100 - light (use it for large font sizes only), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected font support desired weight settings.
- Style - Font style: "I" - italic, "U" - underline.
- Color - Text color.
All fonts in this list loaded from Google Fonts!
How to install custom @font-face fonts into the theme?
All @font-face fonts are located in "theme_name/css/font-face/" folder in the separate subfolders for the each font. Subfolder name is a font-family name! Place full set of the font files (for each font style and weight) and css-file named stylesheet.css in the each subfolder. Create your @font-face kit by using Fontsquirrel @font-face Generator (http://www.fontsquirrel.com/fontface/generator) and then extract the font kit (with folder in the kit) into the "theme_name/css/font-face" folder to install
Blog and Single
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance - Theme Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Show filters - Whether to display buttons of posts filtering to select the group of posts belonging to one category or tag.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Excerpt maxlength for classic and masonry - Custom number of characters for excerpts used at classic and masonry layouts.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Single team member - set single team member page style.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Portfolio item - Used to display posts "Portfolio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Top panel image - This option allows you to set a static background image in the header area.
- Style display images in a portfolio (alternative) - This option allows you to set a static background image in the header area.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page).
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat".
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more".
- Show post author details - Enable/Disable "Post author" section in single post.
- Show post tags and categories - Enable/Disable "Post tags" section in single post.
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post.
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - Specify the columns qunatity of related posts on single post page.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Announcements

This section shows some custom parameters for announcements post type:
- Show announcements in the blog - If this parameter is set to Yes the announcements will be displayed in blog feed as well as other posts and archives. If the option is set to No the announcements will be displayed at announcements special page only(you can set the page to display announcements only, set "announcements" template as a default one in page settings)
- Show countdown - Hide countdown or select one of 2 available styles.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criteria - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Contact info

In this section you can set the following settings:
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contacts in top panel - Displays string with contact information in the website's header.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search parameters

In this section you can configure the mechanism of incremental search. In the header of the website, the button
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
Below you can find an example of AJAX search (before pressing Enter):

- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overriden options for taxonomies - Shows extra column in categorie's list, where overridden theme options are being displayed.
- Show overridden options for posts and pages - Shows extra column in posts and pages list, where overridden theme options are being displayed.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Demo Data Installer Timeout - Time range for the files import procedure.
- Enable update notifier - Whether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Enable Emailer in admin panel (menu Appearance) - Do you want to show "Emailer" item in the menu "Appearance" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Remove line breaks around shortcodes - Whether to remove spaces and line brakes around the shortcodes. Be careful, as it might affect 3rd party plugins.
- Use packed css and js files - Do you want to use one __packed.css and one __packed.js file with most theme scripts and styles instead of many separate files (to speed up page load).
- Google Tags Manager code or Google analitics code - Put here the GTM code from your account to easy manage analitics, remarketing and many other Google tags. Or only Google analitics code. It will be placed on top of the page (after open tag body).
- Google Remarketing code - Put here the Google Remarketing code. It will be placed at bottom of page (before close tag body).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Widgets
Theme comes with 3 default widget sidebars. Check the Appearance > Widgets section.
- Main sidebar - displays widgets vertically on the left or right from the main contents.
- Footer sidebar - displays widgets horizontally in footer of the page.
- Services sidebar - also displays widgets horizontally in the footer.
You can create an unlimited number of additional sidebars for each post, page and category in Appearance - Theme Options - Customization - Sidebars section.

Attention! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > Theme Options > Customization > General section.

Theme widgets can be set in the Appearance -> Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, at the bottom of the page find
Posts Options > Theme Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.

Custom widgets:
- ThemeREX - Advanced Calendar: Adds a calendar for posts and events.
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Subcategories List: Used to show subcategories list (children of selected category)
- ThemeREX - Flickr photos: Shows photos from Flickr account.
- ThemeREX - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- ThemeREX - QRCode generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- ThemeREX - Show Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - Theme Options - Socials. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
- ThemeREX Socials Instagram Feed: This widget requires ThemeREX Socials plug-in to be active. The widget shows the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag#... or by specifying an Instagram username (WITHOUT a hash symbol).
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Here is an example of how the Footer sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion style="2" counter="off" initial="1" bottom="20" icon_closed="inherit" icon_opened="inherit" animation="none"]
[trx_accordion_item title="Accordion Title 1"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.[/vc_column_text][/trx_accordion_item]
[trx_accordion_item title="Accordion Title 2"][vc_column_text]Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non. Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit, id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.[/vc_column_text][/trx_accordion_item]
[trx_accordion_item title="Accordion Title 3"][vc_column_text]Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros, consectetur eu metus nec, pellentesque dapibus sapien.[/vc_column_text]
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="1" counter="off" initial="1" top="4em" icon_closed="inherit" icon_opened="inherit" animation="none"]
[trx_accordion_item title="Accordion Title 1"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.[/vc_column_text][/trx_accordion_item]
[trx_accordion_item title="Accordion Title 2"][vc_column_text]Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non. Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit, id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.[/vc_column_text][/trx_accordion_item]
[trx_accordion_item title="Accordion Title 3"][vc_column_text]Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros, consectetur eu metus nec, pellentesque dapibus sapien.[/vc_column_text][/trx_accordion_item]
[/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
- icon - (string). Icon displayed in the TOC for addressing this section.
- URL - (string). add an URL linked to anchor item.
- separator - (boolean). Enable/disable separator, disabled by default.
- id - (string) Unique id for element. Allow to address this element from TOC.
Examples:
[trx_anchor id="toc_parallax" title="Parallax" description="Create unlimited parallax backgrounds" icon="icon-picture"]
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2015/05/laura.mp3" title="Insert Audio Title Here" author="Lily Hunter" controls="show" autoplay="off"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no. IMPORTANT: Scrolling is created only if count > visible
- controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger style="news" filters="hide" dir="horizontal" post_type="post" cat="69" count="4" columns="4" offset="0" orderby="date" order="desc" only="no" scroll="" rating="" info="" links="" descr="100" location="default" controls="" animation="fadeInUp"]
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="2"]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/2 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt. Donec ac urna eget velit bibendum aliquam.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/2 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt. Donec ac urna eget velit bibendum aliquam.[/vc_column_text][/trx_column_item]
[/trx_columns]
[trx_columns count="3" top="2em"]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/3 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/3 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/3 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/vc_column_text][/trx_column_item]
[/trx_columns]
[trx_columns count="4" top="2em" bottom="20"]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/4 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/4 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/4 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis.[/vc_column_text][/trx_column_item]
[trx_column_item][trx_title type="5" top="0" bottom="10"]1/4 column[/trx_title][vc_column_text]Mauris vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis.[/vc_column_text][/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_contact_form
Display Contact form.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form custom="" bottom="6em" top="3.5em" style="standard_light" title="contact us" align="none" animation="fadeIn"][/trx_contact_form]
To customize the form in available style you should edit the file globallogistics/fw/shortcodes/sortcodes.php in any text editor like Notepad or TextEdit, starting from line 760 (just search for "[trx_contact_form]").
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. allows you to address this element from javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_columns count="2"][trx_column_item]
[trx_dropcaps style="2" bottom="2em" animation="none"]DLuis vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/trx_dropcaps]
[trx_dropcaps style="1" bottom="0"]DLuis vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/trx_dropcaps]
[/trx_column_item][trx_column_item]
[trx_dropcaps style="4" bottom="2em" animation="none"]DLuis vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/trx_dropcaps]
[trx_dropcaps style="3" bottom="0" animation="none"]DLuis vitae quam ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. Duis accumsan at mauris vel lacinia. Cras cursus eros vel commodo tincidunt.[/trx_dropcaps]
[/trx_column_item][/trx_columns]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Construction" align="center" open="no"]

[trx_emailer group="Under Construction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:
[trx_gap]
<h2>Portfolio</h2>
[trx_blogger cat="portfolio-hover" count="-1" orderby="date" order="desc" style="portfolio4" filters="yes" info="yes" descr="200"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap zoom="10" style="simple" width="100%" height="300" animation="none"][/trx_googlemap]
IMPORTANT: Address for the Googlemap can be specified in Googlemap marker shortcode's general settings:

or it can be inherited from the Appearance -> Theme Options -> Customization -> Header & Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]vitae quam[/trx_highlight]
[trx_highlight type="2"]sed nibh[/trx_highlight]
[trx_highlight type="0" color="#727a7c"]<b>Cras cursus eros vel</b>[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_image url="/wp-content/uploads/2014/09/post-01.jpg" title="This image aligned right" align="right"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="regular" closeable="yes"]GENERAL MESSAGE GOES HERE[/trx_infobox]
[trx_infobox style="success" closeable="yes"]SUCCESS MESSAGE GOES HERE[/trx_infobox]
[trx_infobox style="info" closeable="yes"]INFORMATION MESSAGE GOES HERE[/trx_infobox]
[trx_infobox style="error" closeable="yes"]WARNING MESSAGE GOES HERE[/trx_infobox]
trx_line
It creates the link of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_line style="solid" color="#dddddd" top="0.5em" bottom="0.5em"]
[trx_line style="dashed" color="#e05100" top="0.5em" bottom="0.5em"]
[trx_line style="dotted" color="#1dbb90" top="0.5em" bottom="1.5em"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3" top="25"][trx_column_item]
[trx_list style="iconed" icon="icon-right-open" animation="none"]
[trx_list_item]Lorem ipsum dolor sit[/trx_list_item]
[trx_list_item]Amet, consectetur[/trx_list_item]
[trx_list_item]Eiusmod tempor dolore[/trx_list_item]
[trx_list_item]Ut enim ad minim veniam[/trx_list_item]
[trx_list_item]Quis nostrud exercitation[/trx_list_item]
[/trx_list]
[/trx_column_item][trx_column_item]
[trx_list style="iconed"]
[trx_list_item]Lorem ipsum dolor sit[/trx_list_item]
[trx_list_item]Amet, consectetur[/trx_list_item]
[trx_list_item]Eiusmod tempor dolore[/trx_list_item]
[trx_list_item]Ut enim ad minim veniam[/trx_list_item]
[trx_list_item]Quis nostrud exercitation[/trx_list_item]
[/trx_list]
[/trx_column_item][trx_column_item]
[trx_list style="iconed" icon="icon-ok-1" animation="none" icon_color="#404856"]
[trx_list_item]Lorem ipsum dolor sit[/trx_list_item]
[trx_list_item]Amet, consectetur[/trx_list_item]
[trx_list_item]Eiusmod tempor dolore[/trx_list_item]
[trx_list_item icon="inherit"]Ut enim ad minim veniam[/trx_list_item]
[trx_list_item]Quis nostrud exercitation[/trx_list_item]
[/trx_list]
[/trx_column_item][/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_price_table
Create a table with prices.
Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"][trx_column_item align="center"][trx_price_block money="49" period="mo" title="Basic" link_text="read more" width="100%"]<b>20</b> Pages
<b>2 GB</b> Storage
<b>150</b> Members
<b>2</b> Contributors
<b>Sell up to 20</b> Products
[/trx_price_block][/trx_column_item][trx_column_item align="center"][trx_price_block style="2" money="99" period="mo" title="Standart" link_text="read more" width="100%"]<b>30</b> Pages
<b>5 GB</b> Storage
<b>300</b> Members
<b>5</b> Contributors
<b>Sell up to 30</b> Products
[/trx_price_block][/trx_column_item][trx_column_item align="center"][trx_price_block money="149" period="mo" title="Premium" link_text="read more" width="100%"]<b>40</b> Pages
<b>10 GB</b> Storage
<b>400</b> Members
<b>10</b> Contributors
<b>Sell up to 40</b> Products[/trx_price_block][/trx_column_item][/trx_columns]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote top="40" style="1" cite="#" title="- Steve Jobs" animation="none"]If today were the last day of your life, would you want to do what you are about to do today?[/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills max_value="100" type="bar3" layout="columns" dir="vertical" style="1" columns="5" align="none" animation="none" right="80" bottom="40"][trx_skills_item title="Air Freight " value="99%" icon="none" style="1"][/trx_skills_item][trx_skills_item title="Ocean Freight " value="90%" icon="inherit" style="1"][/trx_skills_item][trx_skills_item value="98" icon="none" style="1" title="Road Freight "][/trx_skills_item][trx_skills_item title="Warehousing" value="86%" style="1" icon="icon-heart"][/trx_skills_item][trx_skills_item title="Expedited Services" value="89%" style="1" icon="icon-bookmark"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider engine="swiper" custom="yes" count="3" offset="0" orderby="date" order="desc" controls="yes" pagination="yes" titles="no" descriptions="0" links="no" crop="yes" autoheight="yes" interval="5000"][trx_slider_item src="3334"][/trx_slider_item][trx_slider_item src="3335"][/trx_slider_item][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table style="1" size="medium" align="center" animation="none"]
<table>
<tbody>
<tr>
<th>Package size</th>
<th>small</th>
<th>medium</th>
<th>large</th>
</tr>
<tr>
<th>dimensions</th>
<td>120 x 150 x 178</td>
<td>120 x 150 x 178</td>
<td>120 x 150 x 178</td>
</tr>
<tr>
<th>Weight</th>
<td>35 kg</td>
<td>45 kg</td>
<td>55 kg</td>
</tr>
<tr>
<th>Capacity</th>
<td>158 units of textile</td>
<td>168 units of textile</td>
<td>178 units of textile</td>
</tr>
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element for javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs initial="1"]
[trx_tab title="Logistics" icon="icon-logistic" tab_id="sc_tab_1513414061237-3"][trx_columns count="1" fluid="no" autoheight="no" indentation="yes"][trx_column_item][trx_title type="2" color="#ffffff" top="5" bottom="30"]Logistics[/trx_title][vc_column_text]Whether you require distribution or fulfillment, defined freight forwarding, or a complete supply chain solution, GL can provide you with a customized solution tailored to your needs.[/vc_column_text][/trx_column_item][/trx_columns][/trx_tab]
[trx_tab title="Packaging" icon="icon-tab" tab_id="sc_tab_1513414061587-5"][trx_columns count="1" fluid="no" autoheight="no" indentation="yes"][trx_column_item][trx_title type="2" color="#ffffff" top="0"]Packaging[/trx_title][vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
“Sales Lift” is music to any marketing, brand or merchandising manager’s ears. GL understands the impact packaging has when your customers are competing for market dollars.[/vc_column_text][/trx_column_item][/trx_columns][/trx_tab]
[trx_tab title="Materials" icon="icon-timer" tab_id="sc_tab_1513414061790-0"][trx_columns count="1" fluid="no" autoheight="no" indentation="yes"][trx_column_item][trx_title type="2" color="#ffffff" top="0"]Materials[/trx_title][vc_column_text]GL has a menu of supply chain solutions that can optimize the effectiveness of your product promotion, and reduce the cost of your packaging and distribution as well as your carbon footprint.
“Sales Lift” is music to any marketing, brand or merchandising manager’s ears.[/vc_column_text][/trx_column_item][/trx_columns][/trx_tab]
[/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can customize content for each Team post in WordPress dashboard > Team tab, just open a single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, Team Group section.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="2" columns="2" custom="yes"][trx_team_item name="Terri Roberts" position="Manager" photo="2873" link="#" socials="facebook=#|pinterest=#|twitter=#" user="none" member="none" animation="none"][/trx_team_item][trx_team_item name="Tom Anderson" position="Senior Architect" photo="2875" link="#" socials="facebook=#|twitter=#|gplus=#|dribbble=#" user="none" member="none" animation="none"][/trx_team_item][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can customize content for a single Testimonial post in WordPress dashboard > Testimonials tab, just open a single testimonial post and edit the Testimonials Details section (for the author's name, position, etc), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials style="2" columns="1" count="1"][/trx_testimonials]

trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image: left|right|top.
- size - Only used for style="iconed". Size of the icon or image: small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_title type="1" top="0" bottom="30"]H1 Heading[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"]
[trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip example"]Vivamus euismod[/trx_tooltip]
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://youtu.be/NykRXMw1N3Y" autoplay="" image="2808" ratio="16:9" align="none" animation="none"]

[trx_video url="https://vimeo.com/30065089"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger than original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with сlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_zoom effect="zoom" url="3375" over="3295"]
Calculated Fields Form
There's one more thing you should know about. We have added a new plugin which is Calculated Fields Form. It allows you to create forms with dynamically calculated fields to display the calculated values.
It includes a form builder for adding/editing different field types, including one or more automatically calculated fields based in the data entered in other fields.Calculated Fields Form can be used for creating both single and complex calculations, for example general calculators, ideal weight calculators, calorie calculators, calculate quotes for hotel booking and rent a car services, calculate quotes for appointments and services, loan & finance calculators, date calculators like pregnancy calculators, etc...
More information on how to properly use this plugin can be found here.To get it working all you need to do is create your own form in the WordPress dashboard > Calculated Fields Form > Calculated Fields Form section. Then grab the generated shortcode (for example the 'cp_calculated_fields id="6"' one) and paste it wherever you want on the page.


Example:
[CP_CALCULATED_FIELDS id="6"]

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
More guides are available here (video tutorial) and here.
Find a default shortcode below:
[contact-form-7 id="3760" title="Contact form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-...]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.



Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information
(formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


MailChimp
This plugin helps you add subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment form or WooCommerce checkout.
More information on how to properly use this plugin can be found here.
Below you can find some of the backend settings (WP dashboard menu > MC4WP > Forms) and the newsletter sign-up form as well.
Mark-up code
<p>
<input type="email" name="EMAIL" placeholder="Enter your Email here" required /><input type="submit" value="Subscribe" />
</p>
With the shortcode below you can display the newsletter sign-up form on any page you want.
[mc4wp_form id="3877"]


ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO.
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Emailer Features:
- Emailer will help you automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Appearance > Theme Options > Service and select "Yes" in the field
"Enable Emailer in admin panel". Then click on "Save" button.

You will get a new menu item "Tools" - "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page (post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Appearance - Emailer you will do a distribution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve deliverability and not look spammy. - on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail address of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE! A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.